很高兴你能打开标题,进来阅读这篇关于桌面应用设计的文章。
阅读过我前两篇文章的朋友,可以看出那两篇其实分享的是交互设计里非常基础的设计原则和跨平台规范。没错,在我写作计划的开始,我会努力整理和总结一些行业内知名的设计原则和平台规范,和大家一起“回归设计本源”。
前几天被YouTube推荐了一个视频:《 1984: young Steve Jobs introduces the Macintosh》,仔细看了一下乔布斯当时演示的Demo,发现:34年前的个人电脑,在硬件、兼容、功能、性能、交互细节、视觉表现等方面与今天的个人电脑有着非常明显的差别,但不论是当年的底层系统还是桌面应用,它们GUI的基本要素相比今天并没有大的变化。
好,下面就从GUI的诞生和进化来看桌面应用设计有哪些基本要素。
一、GUI的发展
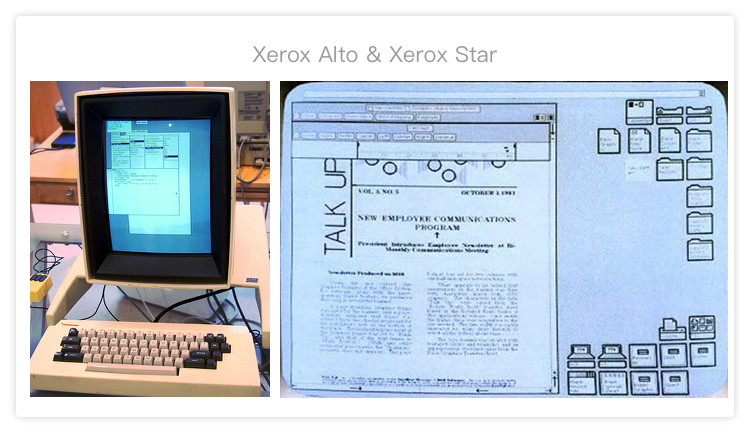
1973 Xerox Alto
1973年第一个可视化操作的Alto计算机,在施乐帕洛阿尔托研究中心(Xerox PARC)完成。Alto是第一个把计算机所有元素,集合到一起的图形界面操作系统。它使用了3键鼠标、位运算显示器、图形窗口、以太网络连接。——维基百科
Alto的继承者Xerox Star在1981年首次使用了窗口化设计,Xerox Star虽然在商业上没有取得成功,但当时研发团队在计算机交互界面和方式的创新,为日后的普及做出了卓越的贡献,比如:鼠标、矩形窗口、滚动条、按钮、桌面、面向对象编程、多任务处理等。
在人机交互界面设计里,我们经常会听到一个词,就是“所见即所得”的可视化交互体验,它最早被运用在Alto计算机的设计理念之中,当时被称为WYSIWYG(What You See Is What You Get)。
Alto的系统GUI,可以对文档进行创建、编辑和查看,还可以在不同工作站之间以电子化的形式存储、调用、传输文档,也可以通过网络将文档打印出来。
第一个拥有GUI操作系统的计算机Xerox Alto及继承者Xerox Star,首次使用了窗口设计。
1979年12月,乔布斯在施乐PARC参观了Alto,由此产生了深刻的印象并获得非常有价值的启发。
他们(PARC)给我看了三样东西,但我被第一件东西亮瞎了,以至于我甚至没有看到另外两个。他们向我展示的东西之一是面向对象编程。他们给我看了,但我没get到。他们给我看的另一个实际上是一个联网的计算机系统。有超过一百个Alto计算机在使用电子邮件等等,我也没get到。那个亮瞎我的第一件东西就是图形用户界面(Graphical User Interface),我认为这是我这辈子见过的最好的东西。
——Steve Jobs
1983 Apple Lisa
1983年苹果计算机公司推出Apple Lisa个人计算机,是全球第一款搭载图形用户界面(GUI)的个人计算机。
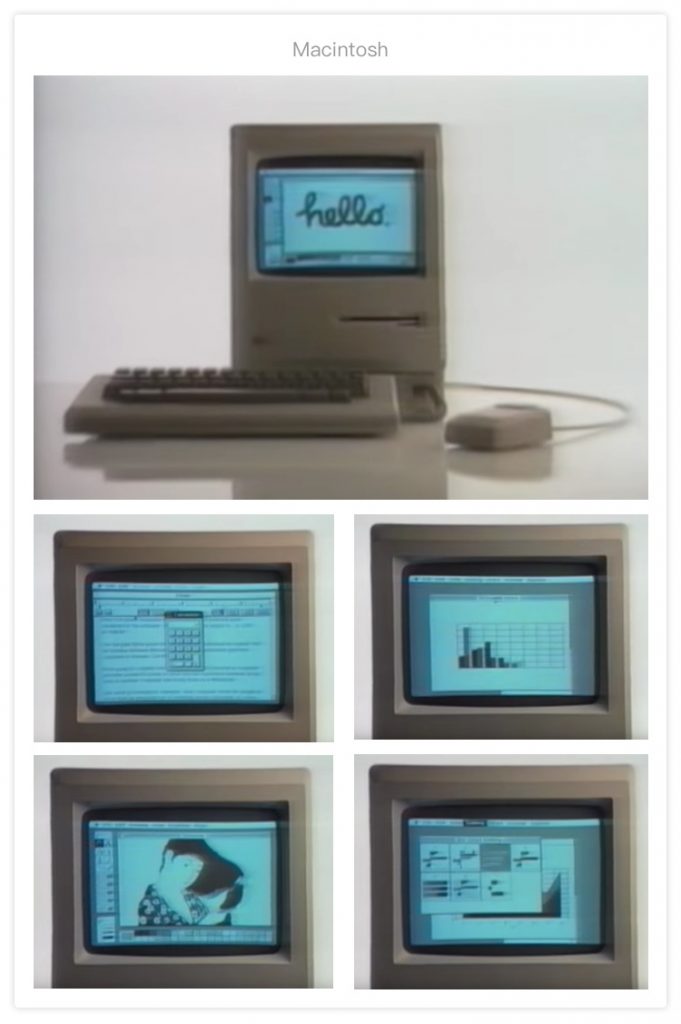
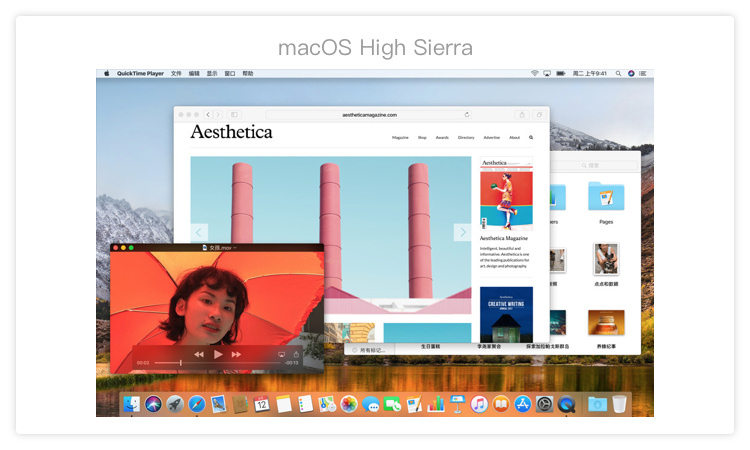
1984 Macintosh
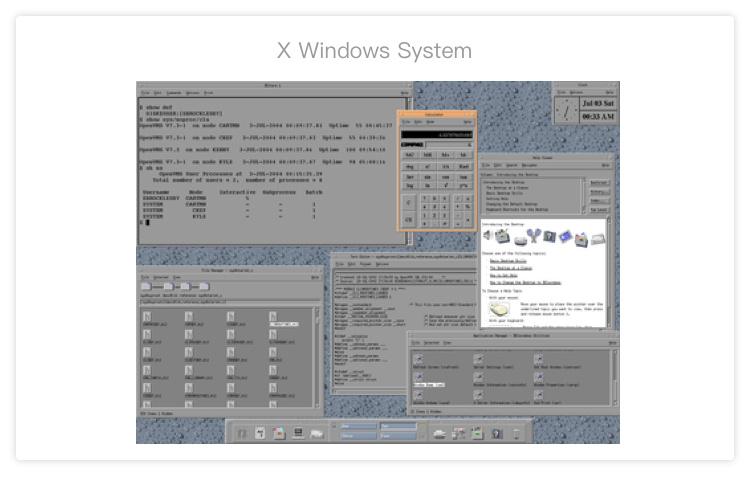
1986 X Windows System
1986年首款用于Unix的窗口系统X Window System发布。
1988 OS/2
OS/2是由微软和IBM公司共同创造,后来由IBM单独开发的一套操作系统。OS/2是”Operating System/2″的缩写,是因为该系统作为IBM第二代个人计算机PS/2系统产品线的理想操作系统引入的。
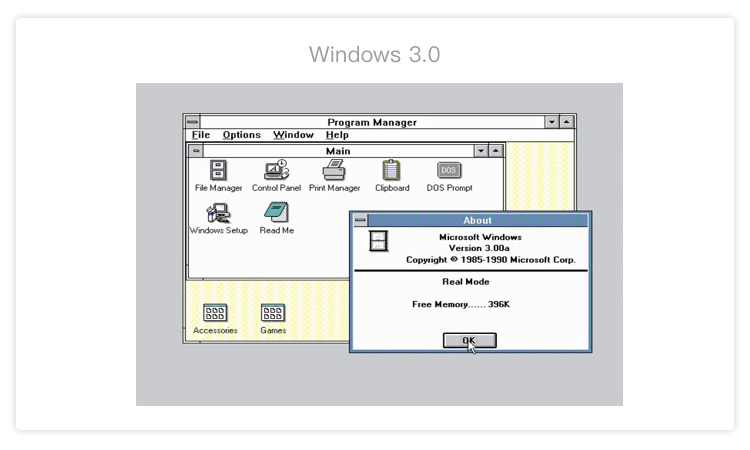
1990 Microsoft Windows 3.0
微软在1990年发行Windows 3.0非常成功。除了改进应用程序的能力之外,利用虚拟内存,Windows容许MS-DOS软件有更好的多任务表现。加上个人电脑的图像处理能力改良(使用VGA图像卡),和使用保护模式记忆模式,应用程序能比较容易运用更多的存储器。从此,PC和Macintosh开始一较高下。
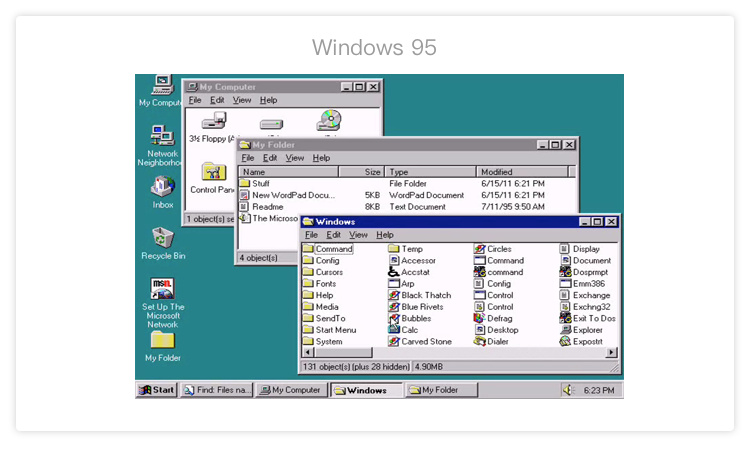
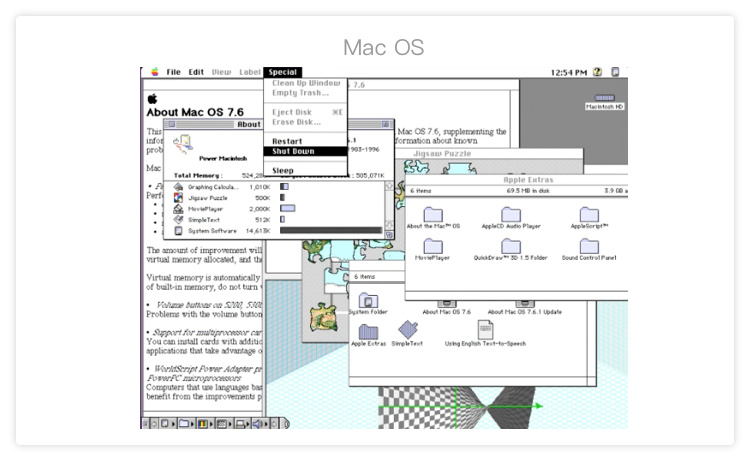
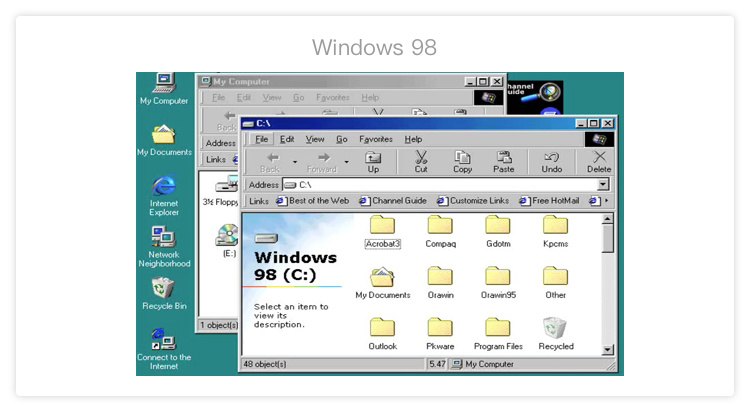
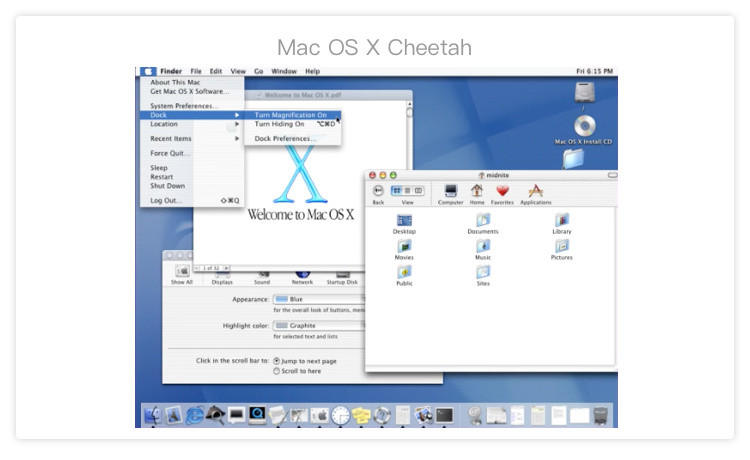
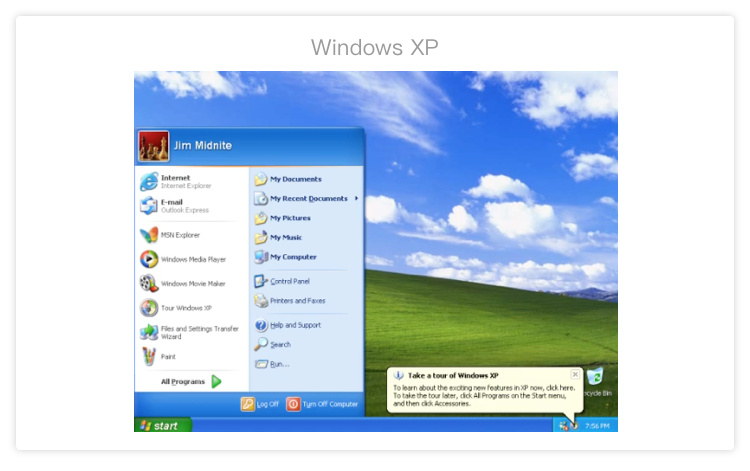
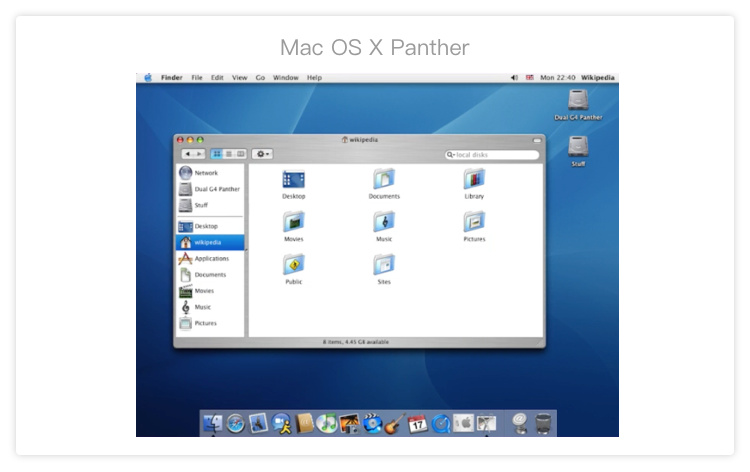
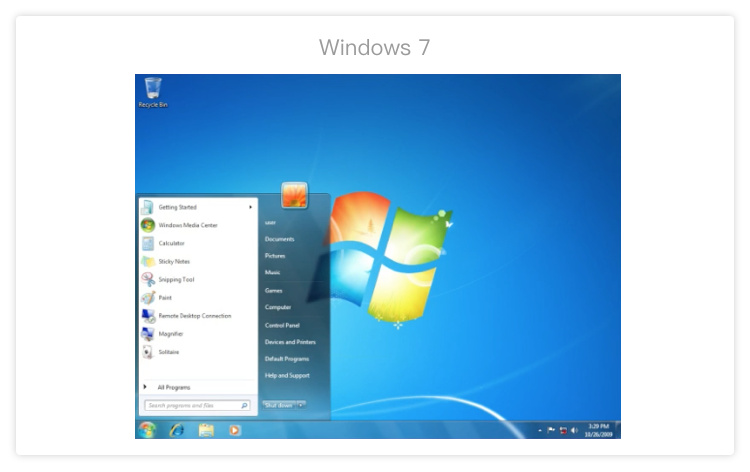
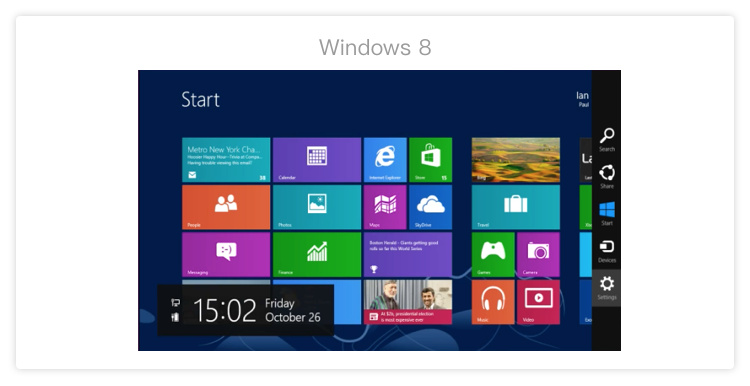
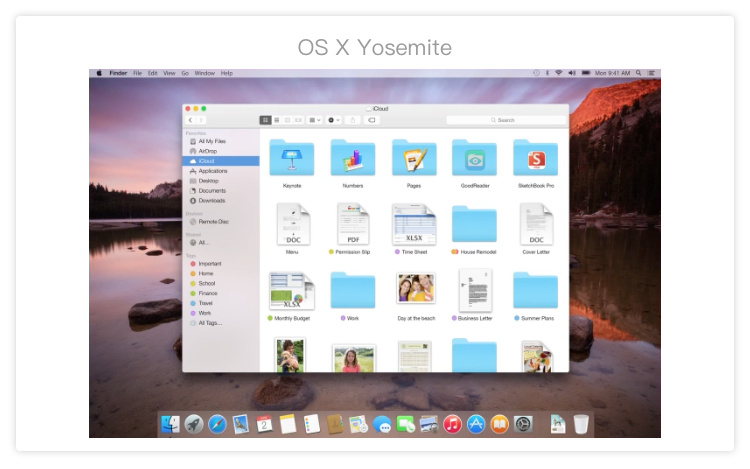
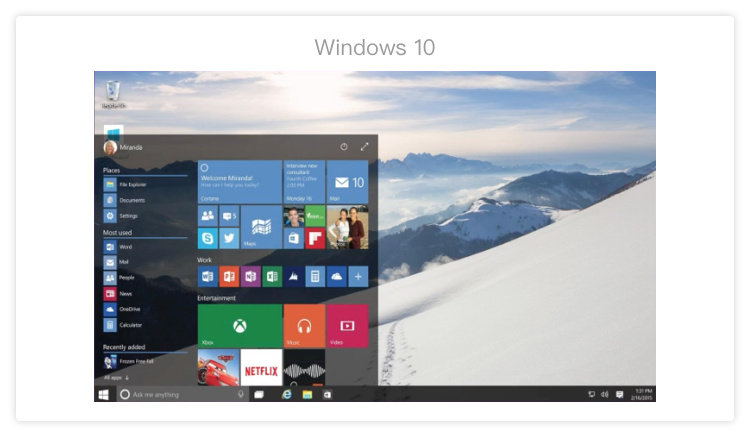
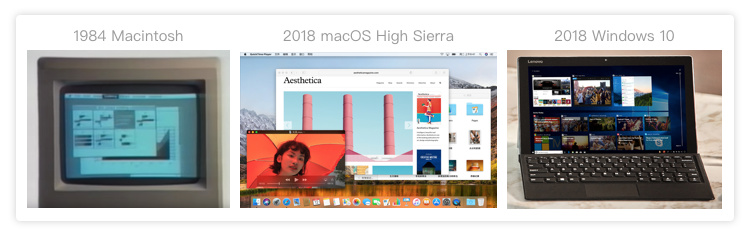
1995-2018 Windows VS Mac
二、桌面应用UI设计的基本要素
回顾完GUI发展历史中的重要时刻,我们回到本文的主题:不论是当年的底层系统还是桌面应用,它们GUI的基本要素相比今天并没有大的变化,表现在:窗口、菜单、工具栏、图标。
窗口
应用程序为使用数据而在图形用户界面中设置的基本单元,应用程序和数据在窗口内实现一体化。在窗口中,用户可以在窗口中操作应用程序,进行数据的管理、生成和编辑。通常在窗口四周设有菜单、图标,数据放在中央。
在窗口中,根据各种数据/应用程序的内容设有标题栏,一般放在窗口的最上方,并在其中设有最大化、最小化(隐藏窗口,并非消除数据)、最前面、缩进(仅显示标题栏)等动作按钮,可以简单地对窗口进行操作。——维基百科
窗口是桌面应用的上层(操作系统是它的底层),也是桌面应用UI的核心元素。窗口可以被移动、放大、缩小的,用于放置内容和功能的容器。
从GUI的发展历程可以看出,底层系统和桌面应用一直在以窗口这个对象和数据的载体,向用户传达信息。
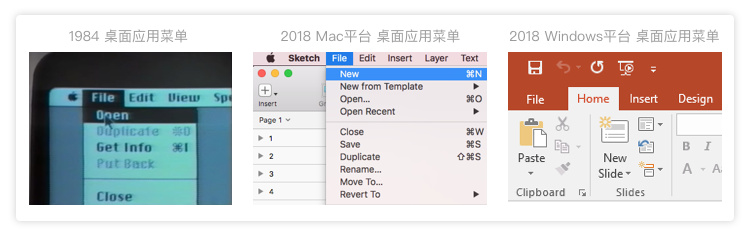
菜单
菜单,又称选单或功能表,在计算机应用中是指图形使用者界面(GUI)中的可以让用户在数个有关联选项中选择自己需要功能的组件,它是人机界面中的元素之一。——维基百科
菜单通常由可供选择的一组文字和符号组成,是一系列命令的列表。用户用鼠标单击其中一个选项后,就指定计算机执行一个特定动作或功能。
菜单一般用来提供指向各种操作和功能的快捷途径,比如:打开和儲存文档、退出程序、操作数据等。应用可以将它当作是一系列常用命令的快捷键,而不需要用户详细了解这些命令的使用语法。
大多数应用提供了下拉样式和弹出样式的菜单,位置通常出现在应用的顶部。
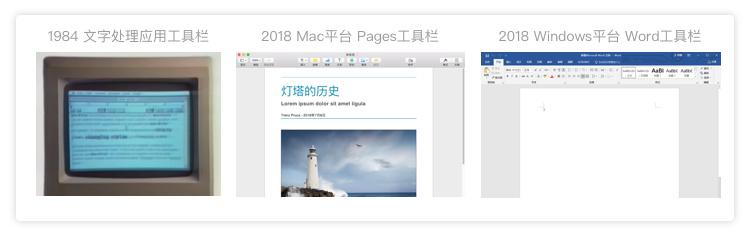
工具栏
与菜单一样,工具栏也是一种有关联动作的集合,用户可以通过工具栏提供的功能,对于数据、文档进行功能性操作。工具栏更多从属于应用软件,用户可以通过菜单调出或取消它们。
工具栏如果处于活动状态,就会以一组可视图标的形式呈现,可视图标通常还会配以小的文本标签。
桌面应用的工具栏发展到今天,位置通常出现在应用主窗口的顶部。很多应用允许用户根据个人需要自定义工具栏,对工具栏中的按钮等对象进行添加、删除、调整位置。
图标
在桌面中,图标常常用于表示计算机系统中的程序、功能、数据或数据集。应用程序的启动图标依靠别具一格和显著的风格,一直被作为产品品牌的一个重要部分。
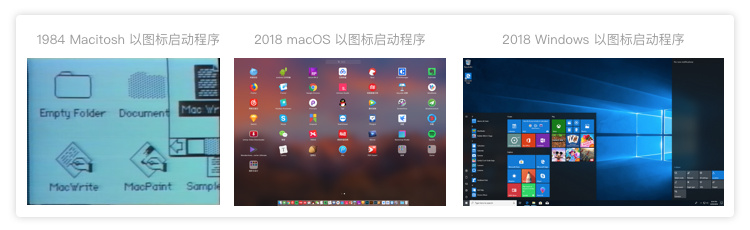
不论是1984年的Macintosh还是如今的macOS和Windows,用户最熟悉的打开桌面应用的方式都是通过鼠标点击图标来启动应用。
对于桌面应用本身来说,应用窗口内的工具栏和功能集合也会以图标的形式表达信息。
总结
了解完GUI的发展史,我们可以清楚地发现桌面应用UI设计的基本要素包括:窗口、菜单、工具栏、图标。
写完这篇文章后,我一直在思考这4项桌面UI设计的基本要素,乃至像鼠标、键盘这两种信息输入工具,为什么一直适用今天的个人电脑,没有发生质的变化。
基于我目前的认知,我个人认为有这样几个因素:
- 图形化的界面可能是目前最友好最成熟的人机交互信息的载体,因为我们能看到的物,其实都是由二位空间的形,和三维空间的体所构成的(可能还存在其他维度表现形式,就不扯远了)。我们之所以认识文字,那是因为我们在识字时是先记住了形,再将形与意匹配、记忆。因此,图形化用户界面是符合人类本能的存在。
- 人类和动物最根本的差别是什么?是人类会制造工具从事生产劳动,而动物不会。因此,图形化用户界面里的工具栏也是符合人类本能的存在。计算机编程语言和技术的核心思想可能没变。(我不了解计算机编程,这条是猜的)
- 从用户心智模型的角度来看,图形化用户界面处于用户心智的平稳期,已经长时间被我们接受,我们已经习以为常,想要被打破,那就得等到下一个轮回。