交互设计笔记(上):设计需求分析
笔者通过自学交互设计课程和阅读相关内容,收获了一些有价值的信息,本文整理、沉淀和归纳这些信息的知识点,当做对现阶段学习交互设计的一个总结。
1、分析业务需求
设计需求分析的第一步是分析业务需求,只有搞清楚了业务目的和业务目标,才能理解一个完整的业务需求。
业务需求分析公式=业务目的+业务目标
常见的业务需求如优化购买流程、讨论区帖子支持顶和踩或在消息中心提供清空操作等,不难发现后两个需求中已经包含了解决方案。但交互设计师需要思考的是为什么要优化购买流程、现有流程存在什么问题或者做了之后产品期望得到的成果等。了解问题,往往比提供解决方案更重要,这就涉及到目的及目标的讨论了。
目的和目标是生活中常见到的词,目的比较概括和抽象,指某一种行为的终极追求,而目标比较具体,是某一行为的阶段性成果。
如:提供用户注册功能是一个业务需求,提高注册转化率是它的业务目标,当注册转化率提高时,就能获得更多的注册用户数,从而实现有效管理用户的目的。
简而言之,目的是达到了某个目标之后想要做的事情,也就是实现目标的真正动机。
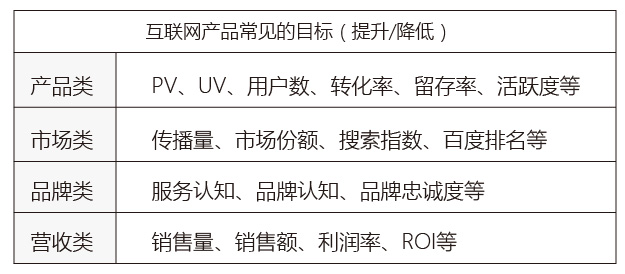
互联网产品常见的业务目标如图所示,这些目标可能来自于产品的定位、公司的策略、用户的需求或者数据的分析结果等。且目标要遵循SMART原则,即具体的(Specific)、可衡量的(Measurable)、可实现的(Attainable)、有关联的(Relevant)和有时限的(Time-based)。
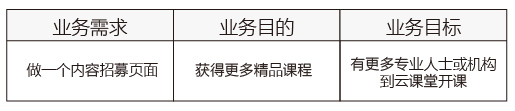
在网易云课堂“内容招募页面”的设计案例中,业务需求是做一个内容招募页面,业务目标是有更多专业人士或机构到云课堂开课,业务目的是获得更多精品课程。
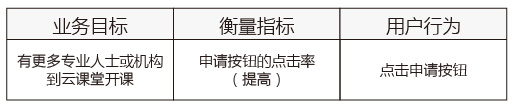
了解业务目的和目标后,需让目标和设计建立关联,将业务目标转化为用户行为。如为了实现有更多专业人士或机构到云课堂开课,需要用户实现点击申请按钮的操作,则衡量指标可理解为申请按钮的点击率。
2、分析用户需求
通常用户描述的需求或解决方案,是根据他们当前的经验和认知构想出来的,属于外在表象;而用户体验目标(指用户在使用某一产品或服务时,期望得到的最终成果)才是需求的内在原因和动机。
用户需求分析公式=目标用户(特征、经验)+用户场景+用户行为+用户体验目标
可从上述公式的四个要素来描述一个完整的用户需求,首先要和产品经理讨论并明确目标用户(典型群体,而不是个体),通过用户研究的手段了解他们的特征,使用经验和行为习惯,并分析得出他们所希望得到的成果(用户体验目标)。
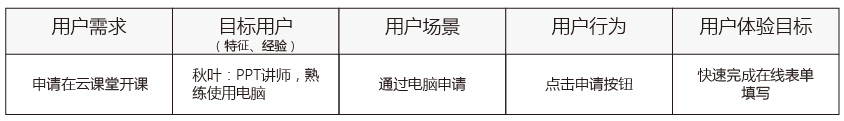
上一部分的业务需求分析中,已经将有更多专业人士或机构到云课堂开课的业务目标转化成了点击申请按钮这一用户行为,对于申请在云课堂开课的用户需求,首先要搞清楚目标用户是谁,他们在什么场景下会产生申请按钮这一行为,希望的结果是什么?
如下图所示:
让用户体验目标(快速填写表单)与设计建立关联,用GSM法进行分解:为了完成快速填写表单的目标(Goal),给予用户填写表单的信号(Signal),则衡量指标(Metric)可理解为表单的填写效率,帮助产品经理观察上线效果及用户的满意情况。
3、分解关键因素
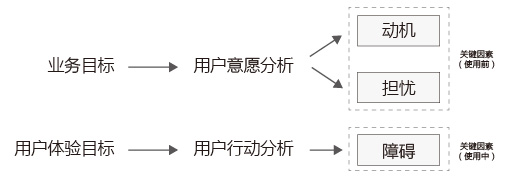
通过对业务需求和用户需求的分析,得到了业务目标、用户体验目标和相应的衡量指标,要达成这些目标会受到一些因素(动机、担忧和障碍)的影响,通过对这些因素进行分解,能得到初步的解决方案。
在网易云课堂“内容招募页面”案例中,业务需求的分析结果包括业务目标和衡量指标,属于业务视角,需把业务视角转化为用户视角。
如:有更多的专业人士和机构到云课堂开课(业务目标),可理解为用户基于何种动机来云课堂开课,申请前有哪些担忧等(用户意愿分析)。用户需求的分析结果包括用户体验目标和衡量指标,快速完成在线表单填写(用户体验目标),可理解为用户在使用过程中会遇到哪些障碍(用户行动分析)。
通过分解关键因素可帮助交互设计师得到初步的解决方案,为了让用户和产品都能达到目标,就需要为用户创造动机、排除担忧和解决障碍。如:理财产品的高收益提示、电商产品的团购、秒杀和限时特价都能吸引用户产生购买的动机。
理财产品强大的交易量和成功案例,可排除用户对品牌的担忧,将小说阅读界面设计为word文档格式,可排除用户上班偷懒时被领导发现的担忧;验证码的及时反馈和新手指引都是解决用户使用障碍的设计。
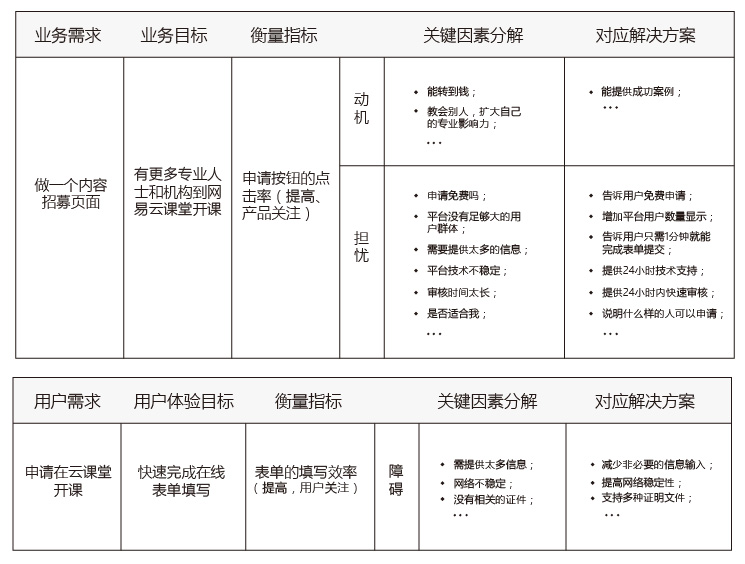
网易云课堂“内容招募页面”的关键因素分解如图所示,用户申请在云课堂开课前存在赚钱的动机和对申请费用的担忧。
所以,通过提供成功案例和告诉用户免费申请,可为用户创造申请动机和排除担忧;用户使用过程中遇到需要输入过多信息的障碍,通过减少非必要的信息输入,可解决用户使用中的障碍。
4、归纳设计需求,明确设计策略
对业务需求、用户需求进行分析,并将结果可视化出来的做法可应用到实际工作中,通过表格的方式将分析结果呈现出来。
- 一方面,它可以帮助交互设计师提升设计方案的说服力;
- 另一方面,它有助于提升整个工作团队的工作系统,提升交互设计能力。
对关键因素进行分解并得到初步的解决方案后,需要将通过交互设计师能解决的问题进行一一归纳,去掉重复的解决方案,判断哪些可通过设计界面解决,哪些需要通过和其他成员沟通才能解决。
如:解决方案中的告诉用户可以免费申请、告诉用户只需要一分钟就能完成表单填写、告诉用户提供7×24小时技术支持、告诉用户什么样的人可以申请等,都是通过交互设计师改变界面就能做到的。
对于需要和其他同事进行协商的,交互设计师可以向他们提出需求,如:在设计界面之前,和负责网站运营的同事协商,找到一些真实的案例,然后放到页面某个位置进行展示,用来给用户创造动机和排除担忧,和产品经理协商减少非必要的信息输入,和开发工程师协商提高网络的稳定性,来解决用户使用过程中的障碍等等。
5、总结
交互设计师画线框图之前需要思考:为什么要做这个功能(业务目的)?产品期望得到怎样的成果(业务目标)?谁来使用这个功能(目标用户)?他们为什么使用这个功能(用户需求)?如何让他们都来使用这个功能(将业务目标转化为用户行为)?
交互设计师需要养成深究问题的能力,在明确需求下进行设计,通过分析业务需求(业务目的和目标)、用户需求(目标用户、用户体验目标),分解关键因素(用户的动机、担忧和障碍),才能归纳设计需求,明确设计策略。
交互设计笔记(中):信息架构设计
1. 信息架构设计的前期工作
1.1 寻找:产品的共性(要遵循的用户习惯)+差异(设计机会点)
首先和用研团队了解用户(Persona)和用户场景(如何使用产品),提取用户的习惯。
设计信息架构时,一方面须尊重用户的习惯,不要在不必要的地方体现差别。
- 思考用户用产品做什么事;
- 用户用这类产品最关心的是什么;
- 用户有哪些思维定式;
- 用户用过什么类似的产品等。
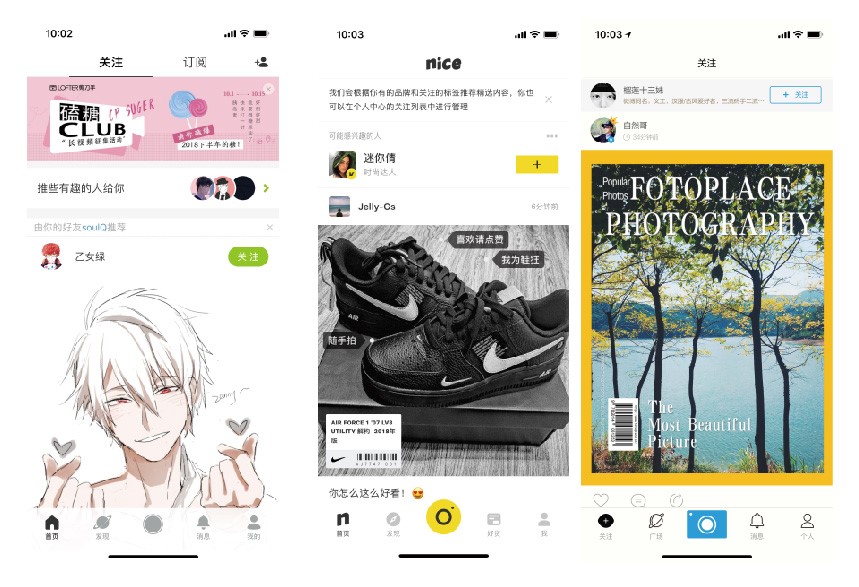
如图片社交类产品存在一些共性,发布自己喜欢的图片,关注朋友的动态并结交朋友是用户要做的事和最关心的事情,所以刚进入APP都会定位在关注这一模块,关注的人往往是最重要的东西。底部导航中间都会设置发布按钮,虽然样式不同,但都起到强化发布的作用。由于用户的思维定式(用户觉得应该有什么),都有消息和个人中心的存在。
另一方面要考虑创新。
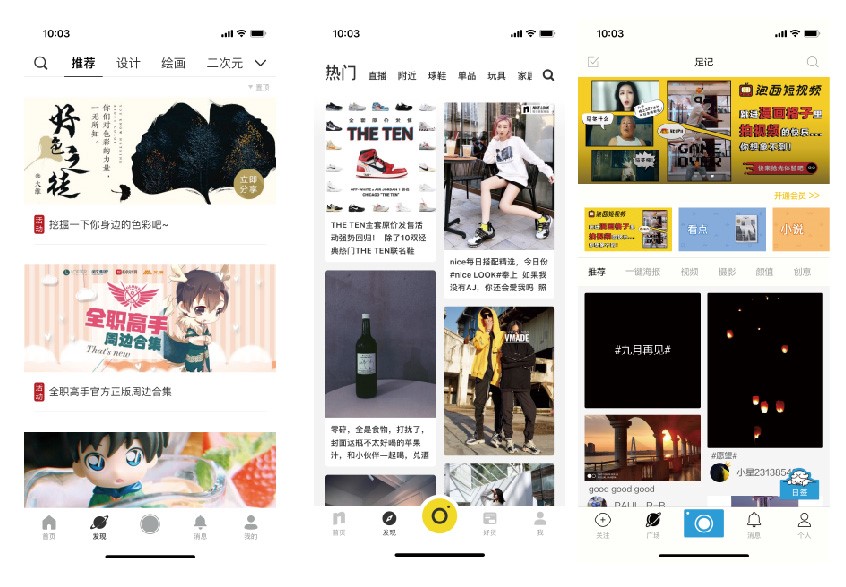
如在发现(或广场)这一页,产品有较大的区别,有的直接把图片铺出来,有的体现内容,有的体现标签,因为在这一页,不同产品可能有不同侧重点,所以会做出不一样的设计。这就是产品的差异,可以创新的地方,设计时想那些是可以创新的,哪些需要遵循用户的习惯,其实创新也是和习惯相关的,只有了解用户习惯后,才能在不妨碍用户的情况下做出合理的创新。
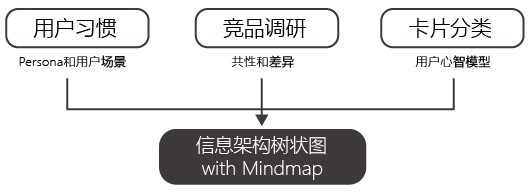
1.2 输出物:竞品信息架构树状图(3个)+用户信息架构树状图(用户心智模型)
调研竞品的信息架构是产品设计中非常重要的成分,便于交互设计师了解现在所面临的市场和面对的目标用户等。
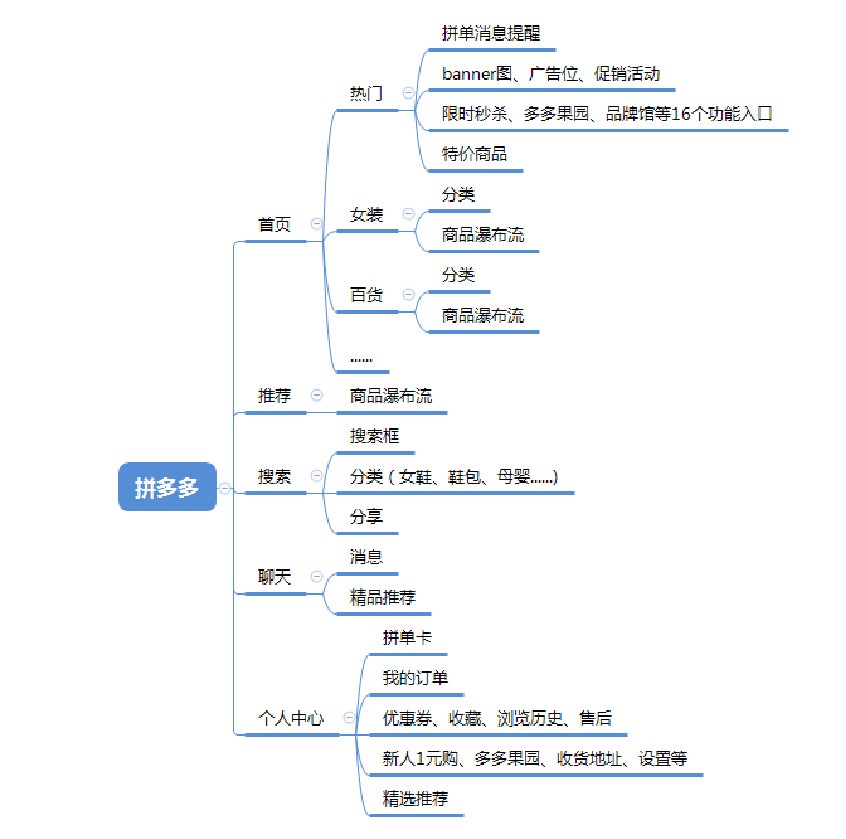
设计信息架构前,可以找3-5个同类竞品,分析并用Mindmap(思维导图)整理他们的信息架构,制作思维导图的工具有很多,如Mindmanager、X-Mind、Mindline等,可以做出如图所示的树状图。
树是体现信息架构的最佳形式,拼多多APP由首页、推荐、搜索、聊天和个人中心组成,在每一模块下又可分裂出其他的元素,这样层层展开是最好的体现信息架构的方式。
得到3-5个竞品的信息架构树状图后,需分析共性和差异。找到竞品在哪些地方存在共同点(和之前了解用户习惯一样),就是交互设计师需要遵循的用户习惯。因为竞品可能使用户形成了习惯,一旦改变会使用户不适,如所有的通讯软件都有消息和联系人,并放在重要的部分,因为发消息、寻找联系人是产品的重中之重。
其次是找到哪些地方存在差异,这些差异就是设计机会点,也就是创新点,如社交产品的发现页,有非常多的做法,可以突出不一样的元素或做不一样的组织架构,每个产品都可以发挥自己的创意。
了解竞品后,可用卡片分类法进一步了解用户的心智模型,即让用户对功能卡片进行分类、组织,并给相应功能的集合重新定义名称的一种自下而上的整理方法。简言之,是用户对功能卡片进行归类的方法,站在用户的角度,理解用户如何认定这些功能的。
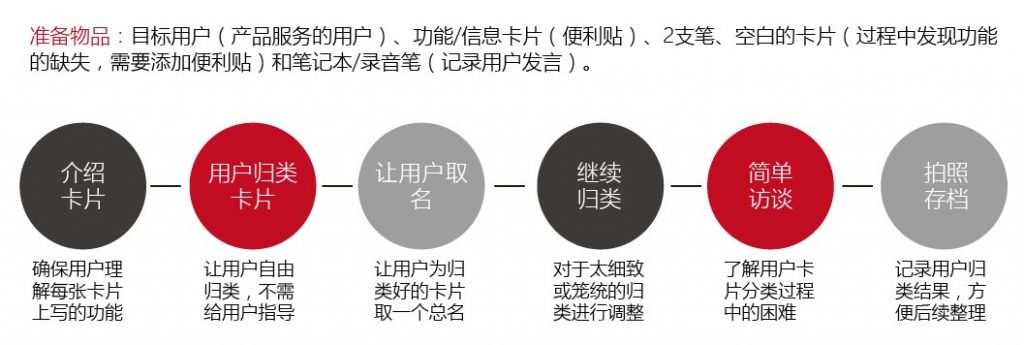
需要准备的东西和执行整个流程如图所示,其中需注意功能卡片的提取,是功能或界面的名字,如联系人名片、对话窗口,来自于现有信息架构树的树叶(无子树部分,避免发生包含关系)。不要过度细分,如不细分列表单元格内的元素。卡片数量少于30张,卡片分类法结束后,整理并输出符合用户心智模型的信息架构树状图。
2. 产出产品信息架构设计
利用Mindmap整合前期调研信息和结果,对功能进行重要性分级,再将整合的信息翻译到Axure站点地图中,考虑信息架构和交互构图的关系。
输出物:自己产品的树状图(层与度的平衡)+重要性分级+Axure站点地图
在了解用户习惯,竞品信息架构和用户心智模型的基础上,根据共性和差异,进行信息组织和功能整合,用Mindmap产出自己的信息架构树状图,要注意的是寻找层和度的平衡。
- 层=信息架构树的深度(刚进入产品到找到一个功能需要几个页面),一般不超过5个层级,否则会使用户操作困难;
- 度=某一节点子节点的数量(一级导航下功能数),如果某一层级(页面)有过多的内容,会增加用户认知成本,找不到想找的内容。
整合完大量信息和功能后,还要对信息架构做重要性分级,跟PM讨论哪些功能是重要的,哪些是次要的,通过数字对每一层级功能的重要性进行分级。在落地到页面设计时,可以明确哪些功能应该突出设计,哪些可以设计相对比较次要。
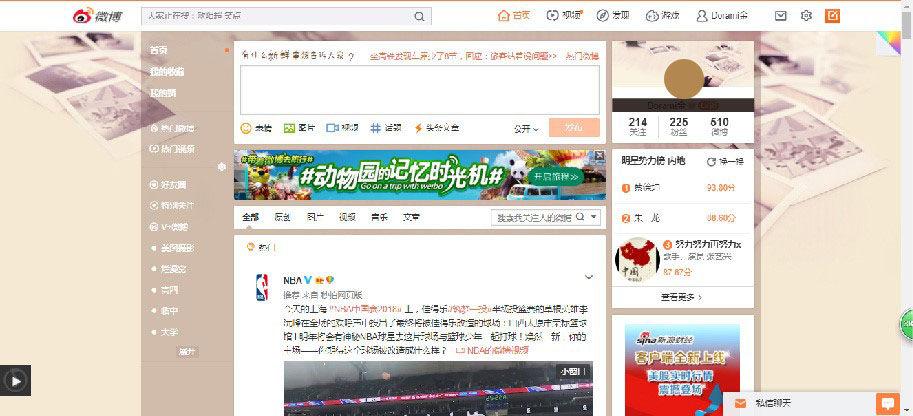
如微博首页(第一层级)的信息和功能非常多,有搜索、侧边栏(热门、特别关注、好友圈等来体现不同的微博内容)、发布内容、广告、个人信息、明星势力榜等等。
但这些内容的层次和主次不一样,有些部分放的非常大,如关注的人所发布的微博和自己发布内容的发布框。而有些内容相对比较次要,放的比较靠边,如个人信息和明星势力榜。所以,在做信息架构时,虽然这些内容放置在同一层级,但它的重要性是不一样的。
3. 总结
信息架构设计的关键是对产品骨架的思考,在尊重用户习惯的前提下,寻找产品的创新点。构建信息树时注意层与度的平衡,区分重要性。可用Axure站点地图来体现信息架构,Axure是常用的交互设计工具,一层包一层的结构非常符合树状图的需求。
所以,将整合的信息(思维导图)翻译到Axure站点地图中,能帮助交互设计师更好地在Axure里完成产品的页面设计。
交互设计笔记(下):流程设计
1. 流程设计是什么
流程设计既要兼顾业务需求,也要兼顾用户需求,是以不干扰用户使用流程的方式完成业务需求。
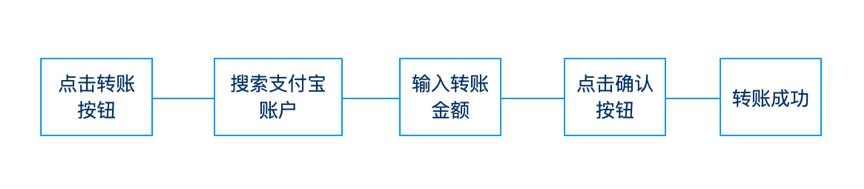
交互设计师输出的虽然是页面,但实际是设计用户完成任务的方式。页面流程图展示的是页面之间的跳转关系,明确用户当前的所处状态,及下一步的操作。用户通过某种流程完成任务,举个简单的例子,支付宝转账主要流程如图所示,这是最简单且正常情况下的流程。
2. 流程设计怎么做
2.1 理解业务需求,明确核心功能主线
工作中,交互设计师接到需求后,首先要进行需求分析,充分理解业务需求和功能逻辑,根据业务流程梳理出主要的页面流程。此时需要考虑业务目标是什么,受到哪些技术限制,输出的设计才能被公司和用户接受。
2.2 细化场景,寻找所有接触点
任务与流程是一对多的关系,用户完成同一个任务可能通过不同的流程。所以需要找到用户完成任务时的所有接触点。接触点是用户和产品发生交互的关键点,比如用户点击了转账按钮,就是一个接触点。
接触点来自于用户场景(基于用户模型、经验,用户调研的体验故事)。设计师要拥有用户场景的构思能力,根据用户画像,思考所有可能出现的场景。或者基于自己的经验创建之前不存在的场景,在脑子里模拟出来并把它记录下来。
在用户场景中,通过接触点的模式找出用户看到的信息和所做的事情。
如图所示为转账流程中的接触点。用户完成转账这一任务,可能经过不同的流程,如点击首页转账按钮/ 朋友页面手指向下滑动,可以触发找人转账的提示 / 聊天界面输入数字也可以触发给对方转账的提示等等。
注意:
- Tip1: 合并同类项,为了完成流程设计,需要构建的用户场景有多个,但有些接触点是重复的;
- Tip2: 顾及头尾,考虑第一个和最后一个接触点,因为他们是最容易被遗漏的接触点;
2.3 梳理接触点,制作流程图
接触点指用户做了某件事或看到某个信息,梳理接触点有以下三种模式:
- 模式一:做事-看信息-做事 是最舒服的模式,能对用户起到良好的引导作用;
- 模式二:做事-做事 用于用户经验足以支撑的场景下,如输入账号-输入密码
- 模式三:看信息-看信息 用于信息量大,需要用户理解的场景;如看淘宝促销活动大致流程-具体参与规则
利用三种模式将接触点串联起来,明确每个页面的核心元素,理清页面之间的逻辑关系,也就是页面的来源和去处。
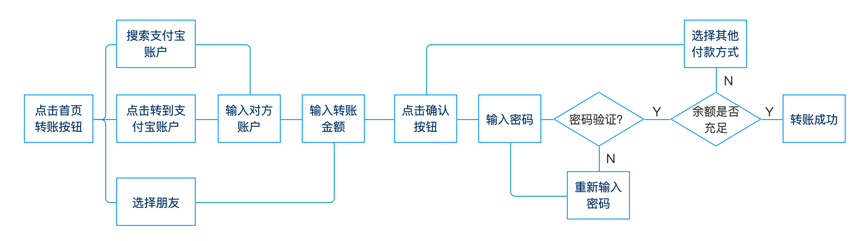
一个转账流程如图所示,由于用户场景不同,流程会出现分支,所以梳理接触点时考虑清楚,哪些是需要判断的关键节点,将接触点串联起来。
简言之,流程设计就是在理解业务需求的基础上,构思用户使用一个功能或完成一个任务的场景,找到所有接触点,再对接触点进行梳理,考虑各种状态,将接触点串联起来,完成页面流程图的设计。
3. 如何根据流程设计交互原型
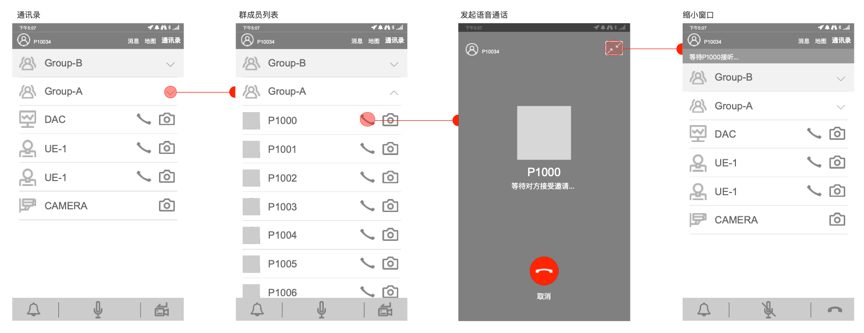
在交互稿上体现用户操作流程,通过触发点的虚拟表示和箭头,把页面横向串联起来,展示用户一步一步完成任务会发生怎样的页面跳转和操作行为。如图所示,通过红色点击区和箭头展示用户的操作步骤。
注意:
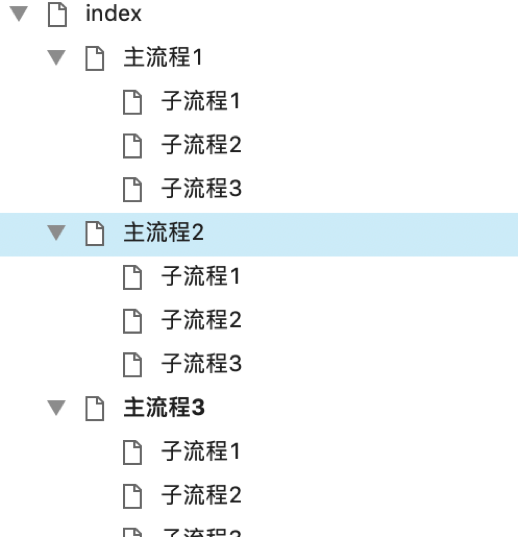
- Tip1:如果流程出现分支时,不要制作在一个页面中,这样会使交互稿的可读性变低,更好的做法是体现在站点对图上,通过站点地图拆分子流程。保证每个页面是一条流程走到底的,遇到较长流程分支时可以建立跳转,链接到子页面。
- Tip2:注意前后页面的关联性和一致性,如当前页面的button和下一页面的title要一致。
- Tip3:完成交互稿后,对照接触点流程检查一遍交互,确认每个接触点的过度是自然的。提供完成一个接触点所需要的全部信息。
4. 处理异常流程
为了保证流程设计的全面性,需要预判用户或系统可能出现的错误。
交互稿中,异常页面位于正常页面的下方,横向是正常流程,纵向是异常流程补充,需要开发和测试注意的,处理这个页面的一些异常情况。
必须考虑的异常流程:
- 用户网络故障/服务器资源不足时,不要造成不可挽回的损失,设置自动保存机制;
- 预判用户可能出现的错误(错误的点击),对于造成重大损失的按钮,提供二次确认的对话框;
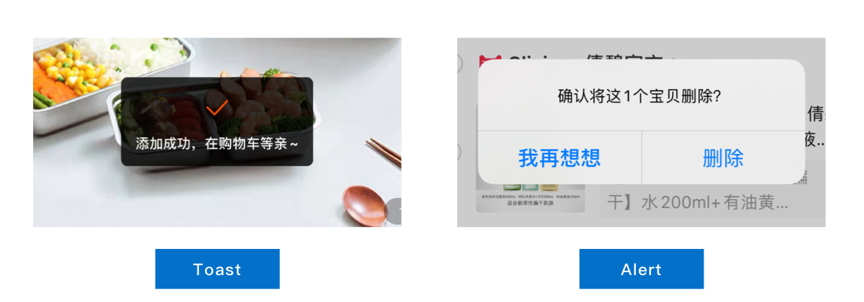
处理异常流程的方式:Toast和Alert
- Toast:提示文字少,出现2秒左右会自动消失。用于轻提示,马上可以重试的;
- Alert:提示文字较多,有按钮,需要用户确认。用于业务的确认,当业务逻辑比较复杂时,用户的操作存在违规或者造成重大损失,用Alert提示。
5. 总结
中篇所讲的信息架构关注产品的全局性,考虑将多条流程整合在一起;本篇流程设计关注每一条流程的合理性,帮助用户更好更快的完成任务。
流程设计步骤可归纳为:
- 理解业务需求,明确核心功能主线;
- 细化场景,寻找所有接触点;
- 梳理接触点,制作流程图;
然后根据流程图设计交互稿,注重流程设计的全面性,思考异常流程的处理。