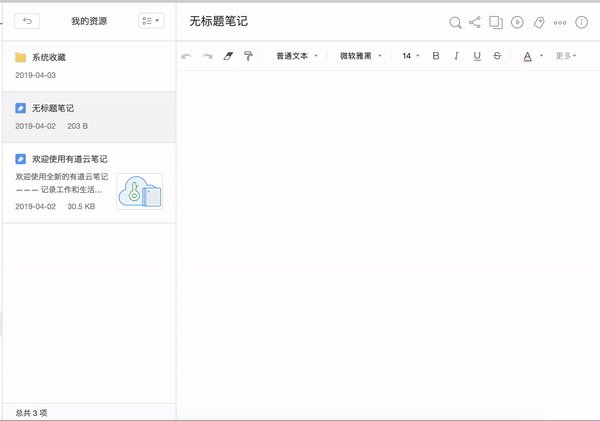
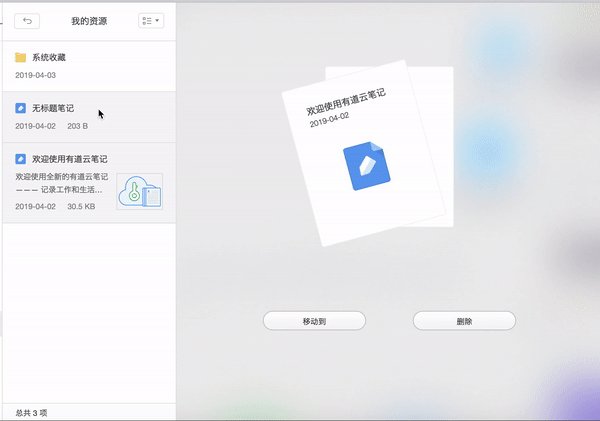
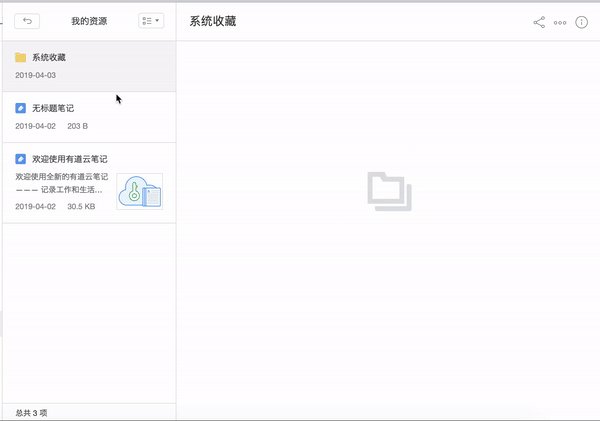
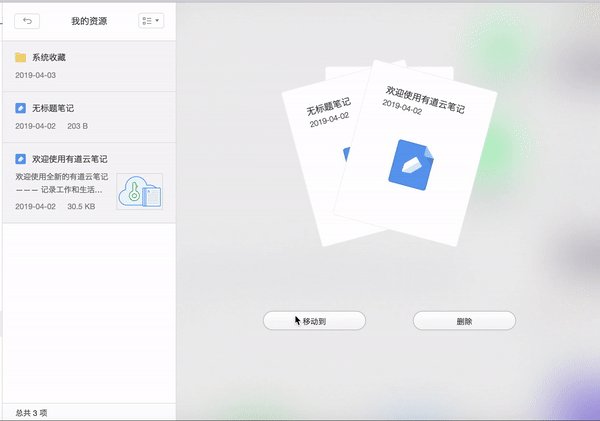
01 PC端有道云笔记批量快捷操作
PC端有道云选中笔记区分2种场景,一种是单选笔记,另一种是多选笔记。
结合用户实际应用场景给出相应的交互设计策略。
1. 单选笔记
单选笔记的场景对应对该笔记进行编辑。
2. 多选笔记
多选笔记的用户场景多是需要批量移动或删除,因此当选中笔记>1时,默认出现快捷按钮。
02 美团点外卖备注快捷标签
美团点外卖可选择快捷标签↑
没错,用户都是“懒”的,我们时刻在想如何让用户在体验产品的时候感觉到方便,其中一种方式就是减少用户操作。
美团外卖提交订单之后用户可以填写备注内容,快捷标签能够让用户不用填写直接点击标签提交即可。
快捷标签不可能完全击中100%用户的填写内容,通过收集用户填写的备注内容进行文本分析,找出占据绝大比例的用户会填写的内容方向,提取关键词,以此确定快捷标签的内容。
延伸思考:
快捷标签不宜过多,过多的内容会增加用户辨别标签内容的时间。
- 标签越多,达不到用户能够快速筛选标签的目的,反而达不到「快捷」目的
- 标签也不宜过少,太少的话怎么击中那个「大比例」
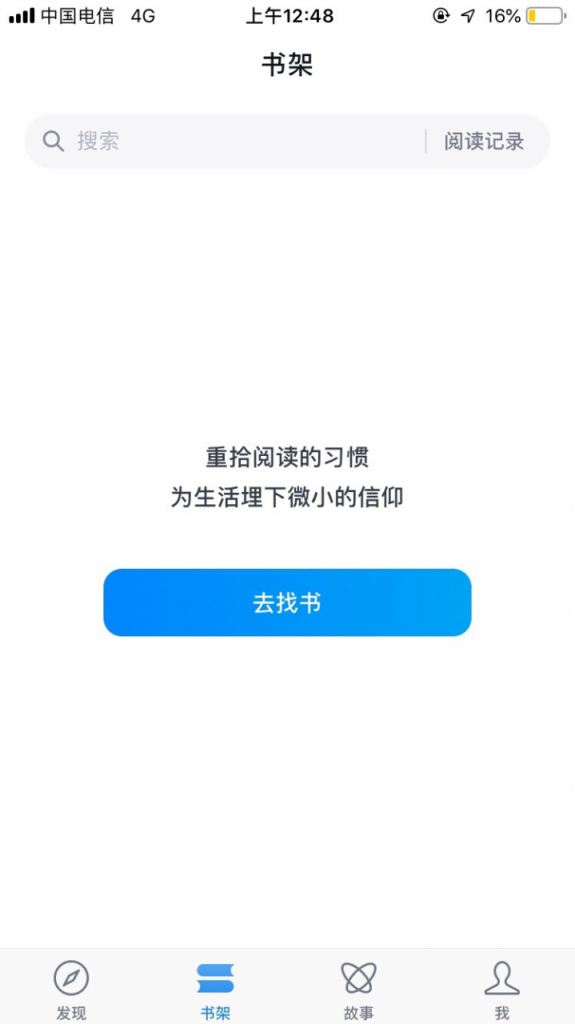
03 微信读书书架为空引导
微信读书书架为空引导↑
一句话文案希望引起用户共鸣,另外附上找书按钮方便用户快捷操作。
04 链家聊天助手-引导用户互动
发现越来越多的App越来越便捷,体验越来越好,譬如上期所说的「美团点外卖备注快捷标签」,比如「链家App聊天助手」。
参见案例,链家App的聊天助手「提问悬浮按钮」有以下优秀之处:
1. 房源App的提问悬浮按钮“如影随形”,跟着页面滚动,既不打扰用户当前的浏览行为,也让用户注意到该快捷按钮的存在
2. 当用户浏览完当前房源,了解了房源情况后,若对该房源有兴趣,那此刻的「进一步沟通」的欲望是最强烈的时候,而「提问悬浮按钮」的存在让用户可以随手一问
3. 提问的快捷问题也是契合用户最关心问题,同时「新房」、「新盘」、「租房」、「二手房」等的快捷提问问题也因用户关心的点不同而进行了差异化设计,如下所示:
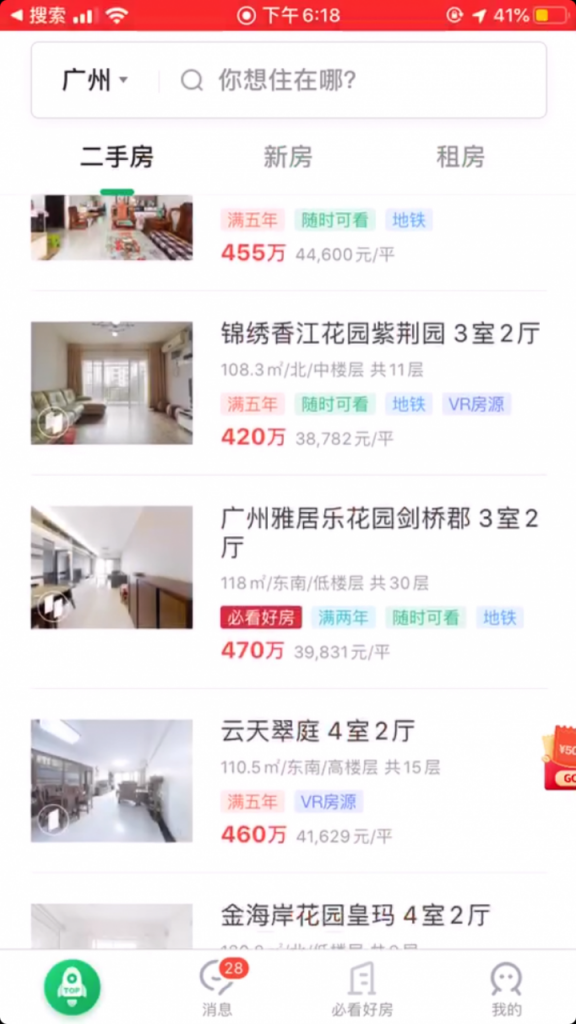
二手房快捷提问问题↑
新房快捷提问问题↑
新盘快捷提问问题↑
租房快捷提问问题↑
4. 提交提问之后有3处反馈,分别是:提交的问题消失、toast提示、消息数量+1
05 蘑菇租房帮我找房长表单填写案例
蘑菇租房App的帮你找房功能,用户填写提交一部分信息后,App可以根据用户的爱好推荐房源。
从信息内容来看,需要提交的内容含:价格范围、居住位置、出租类型、房屋户型、特殊需求、入住时间。
如果全部内容放在一个长表单页里头填写,用户会觉得太多,该App的设计策略是:
- 分成2页,同时通过右上角的页面进度告知用户当前页/总页数,用户有心理预知
- 每页的内容控制在手机一屏可以看全所有内容,减少用户操作(页面上下滚动)
- 按钮统一放在页面底部,保证浏览顺序的顺畅(用户浏览和填写的顺序是从上到下的,填完之后自然点击按钮提交)
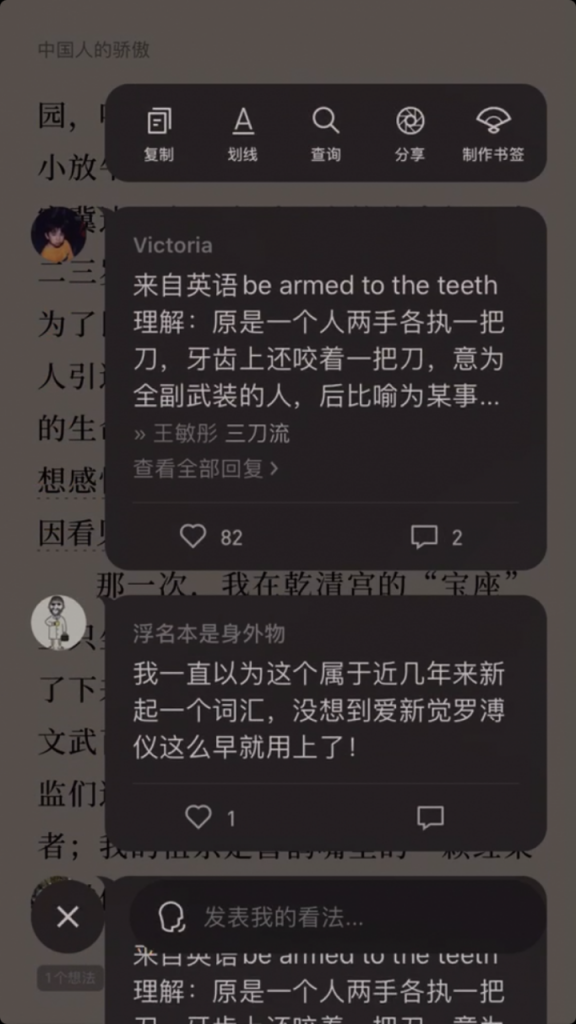
06 微信读书互动方式-文章注解标注
微信读书文章注解列表↑
文章某些句子若添加了注释的内容(读者自行添加),读者都可以点击查看(悬浮窗形式,微信读书App定义了很多新的组件,有些真的不知道要怎么叫!)。
悬浮窗的注释列表,每个注释的正文限定最多展示4行,点击注释进入到该注释,可进行转发、收藏和评论等操作。
悬浮窗的关闭图标,放在了屏幕的左下角的,大多用户左手握住手机阅读(右手较为少数),左下角这个位置便于点击。
07 iOSApp图标长按手势更新
手势动作的更新会改变用户的习惯和认知,所以轻易不更新,更新的话要考虑足够周全,需要注意的点有:
1. 手势是否符合用户认知
目前的手势动作如下:
- 长按App图标,触发快捷操作窗口
- 长按App图标并移动,触发App排列管理
上面2种手势我认为都是合理的,手势2的话直接覆盖用户的使用场景,比如我要移动某App
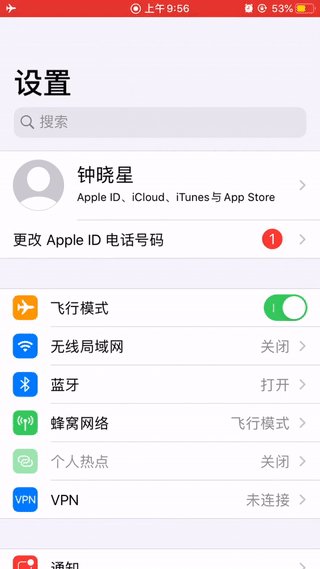
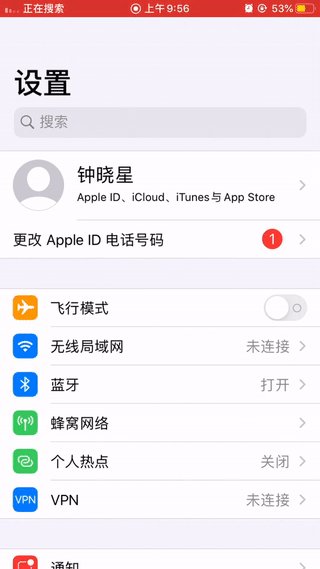
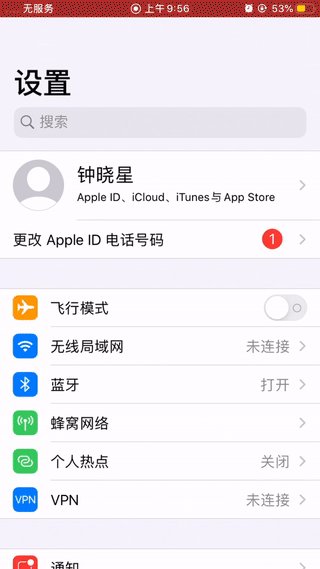
2. 同手势触发操作的更新(iOS原来长按App图标触发对App的排列管理「如图2」,后来经过更新,长按App图标触发快捷窗口「如图1」),新触发的操作要“告知”用户如何触发旧操作,iOS将触发原操作的按钮放到快捷窗口里头,比如图1,第2个快捷操作就是重新排列App。
总结一下,手势更新要考虑2点,一是手势动作是否符合用户认知,二是要告诉用户旧操作如何触发。
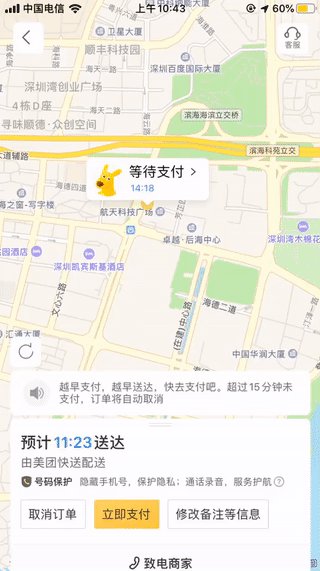
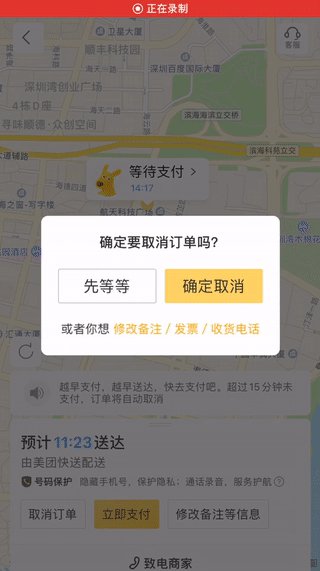
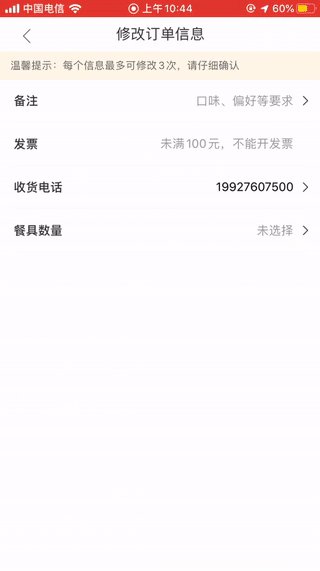
08 美团外卖取消订单二次确认更懂用户
有时候觉得美团App真的很“懂”用户。
美团外卖点击取消订单,会有对话框进行二次确认,分析下用户取消订单的原因,主要包含以下几种:
- 重复下单
- 信息填写错误(比如备注、发票、收获电话、餐具数量等信息)
- 改主意(想买其他的)
对于第1种和第3种原因,用户势必会取消订单。
对于第2种原因,可以进行“挽留措施”,在二次确认对话框中提供一个文字链入口,方便用户重新修改信息。
这样做有什么好处呢?一方面可以减少无效订单的冗余数据,另一方面也方便了用户(若无快捷入口,用户需要取消订单后需要重新下单)。
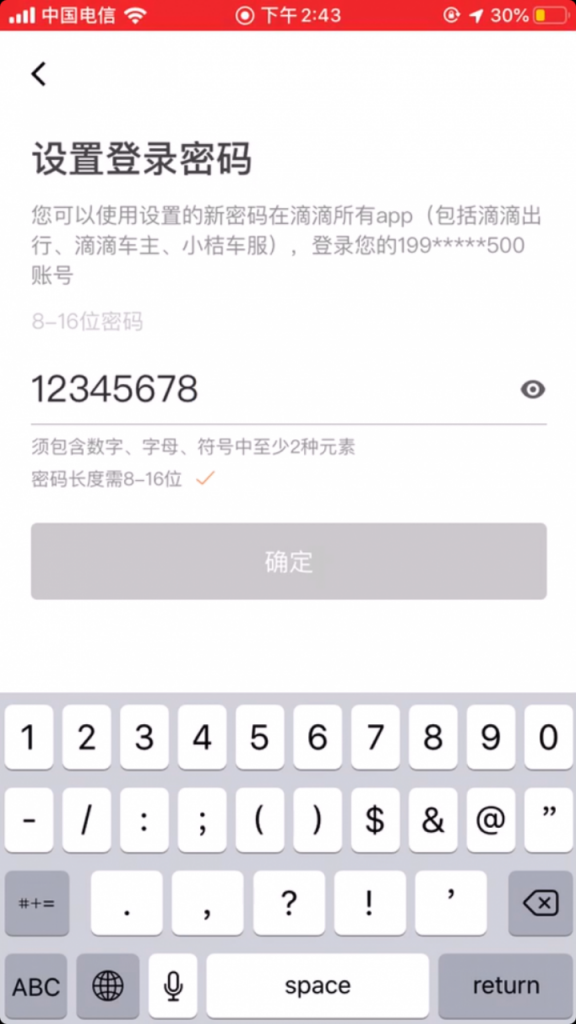
09 悬浮标题输入框及实时校验案例
悬浮标题输入框↑
来看一个优秀的输入框。
1. 交互规范
- 输入框标题:输入框默认提示语即为输入框标题,输入框输入内容后标题悬浮显示
- 输入框校验:将表单输入需要满足的条件平铺,用户在输入的过程中满足某个条件,该条件转为「符合状态」,用户在输入的过程中即知道输入出错点在哪里
- 输入框内容:默认明文显示,为了方便用户根据条件快速更改出错内容
- 输入框限制:输入字符超过规定最大字符数作自动截断处理
- 提交按钮:输入内容满足全部条件后按钮由「置灰状态」转为「可用状态」
2. 适用场景
适合复杂内容且容易出错的内容输入,比如密码输入框,出于安全性考虑,往往会要求用户将密码设置的复杂一些,这种设计减少了用户思考的时间(至少不需要计算字符数)
3. 可否优化?
我觉得可以加一个删除图标,若有内容显示删除图标,无内容则不显示,方便用户一键删除。
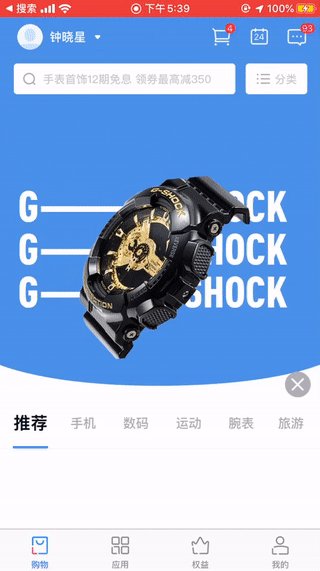
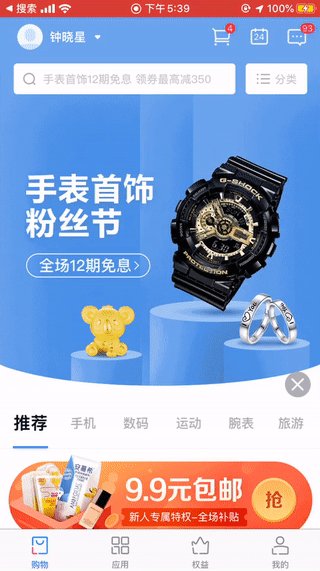
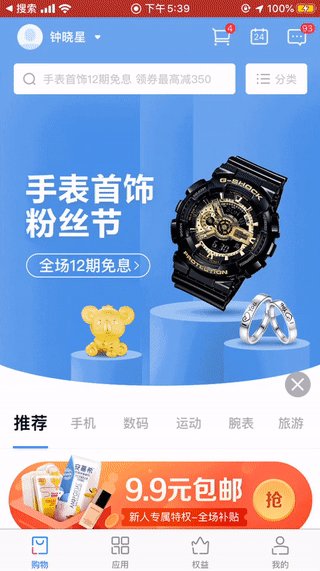
10 分期乐动态Banner出场形式
Banner位出场动画↑
Banner位商品高光动画↑
App中比较常见的Banner位多是静态图片之间的轮播切换,第一次看到分期乐商城Banner的动态出场方式,所有的注意力都被吸引到Banner位了。
动态Banner位的好处?
- 感官吸引强,瞬间抓住用户注意力
- 动画突出商品卖点,用户过目不忘(有记忆点)
该动画的设计点?
由一个主推的商品带出场,转场过渡到主题(文案+图片)
转场完成后高光循环扫过商品
文案简洁突出核心宣传
真想看看这个Banner位的点击率和转化率如何?
ps:这种动态图片可能是Gif、Apng或是Json文件,动画转Json文件可以了解lottie+bodymovin,转Apng可以了解iSparta。
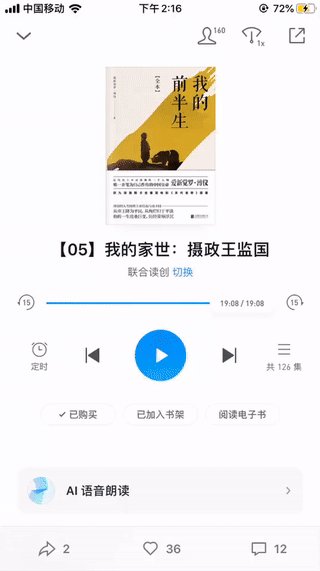
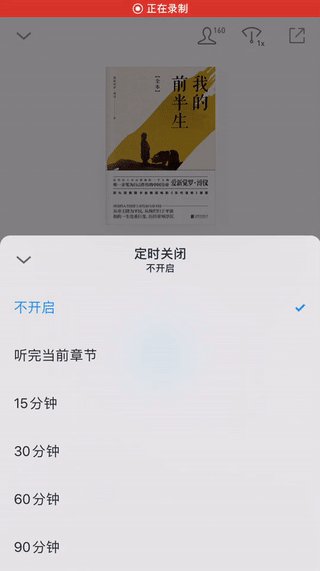
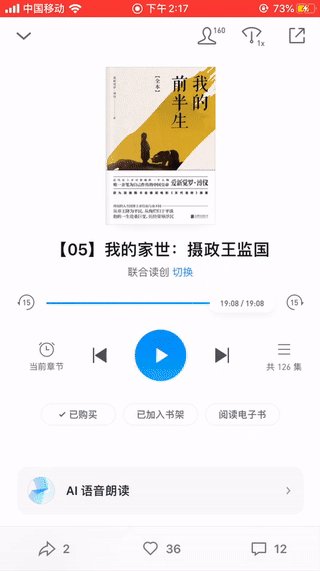
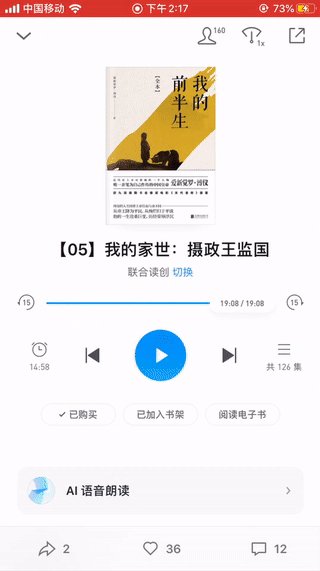
01 微信读书定时功能(列表选择器·单选)
为什么要有定时功能?
据易观提供的数据来看,午间(12:00~14:00)和晚间(21:00~23:00)这段时间为微信读书用户的活跃时间。这两段时间都接近用户的休息时间,用户在午休前或晚上睡觉前进行阅读或听书的场景是存在的。这样来看,定时关闭听书也是必要的功能。
微信读书定时所用的组件是什么?
Selector列表选择器(单选)
如何唤起选择器:点击定时按钮,从页面底部唤起选择器
如何收起选择器:点击「遮罩层」或者点击「收起图标」,将选择器收起
获取值:点击某选项后,选项立马生效,注意此时选择器不收起(必须点击收起图标才能收起选择器),同时将结果反馈到定时按钮的文案上(若定时的话开始倒计时)
样式规范:列表选择器「选项区」需限定一个固定高度,选项数超过「选项区」高度通过垂直滚动条上下滚动查看所有选项
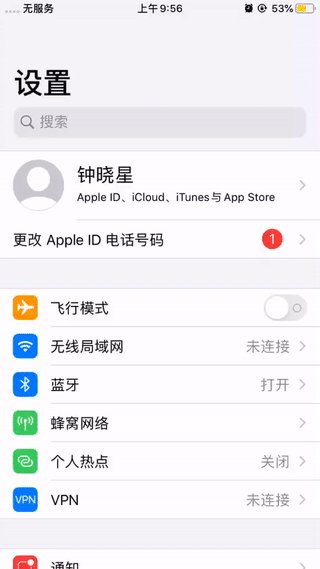
02 IOS飞行模式开关微动效你注意到了吗?
IOS飞行模式的开启和关闭在导航栏左侧会有微动效,你一定没有注意到?
因为平时我们开关飞行模式都是通过快捷窗口来进行设置,快捷窗口有遮罩层,遮罩层挡住了背景因此察觉不到微动效。

在IOS系统设置里开启飞行模式可以看到状态栏左上角缓动出现了飞机,而关闭后飞机则缓动消失。
真是小惊喜!
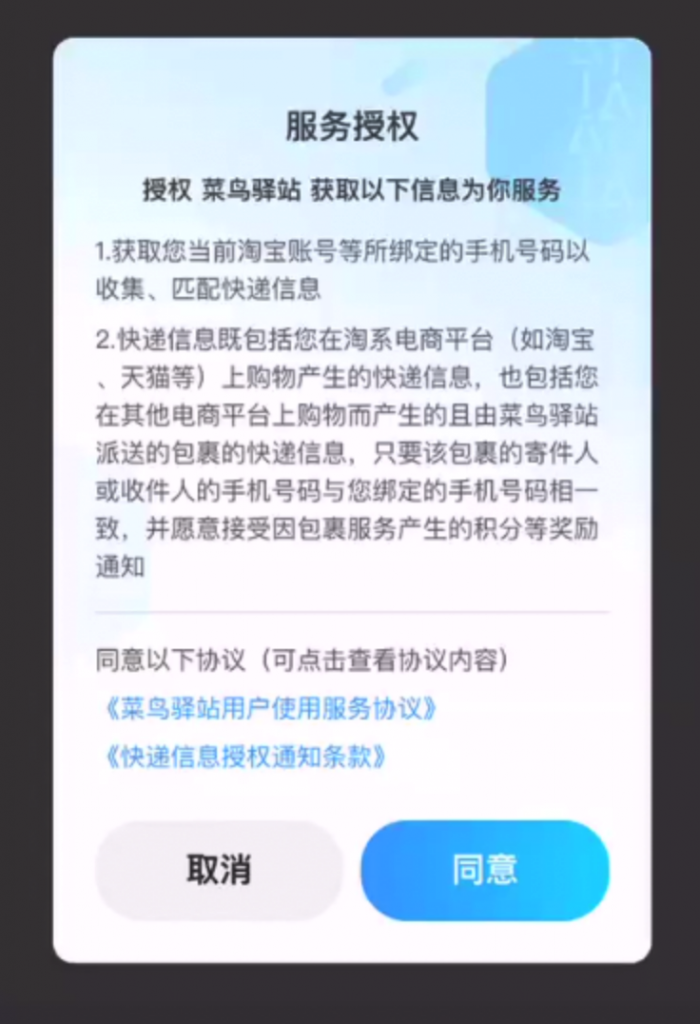
03 服务授权强制弹窗内容设计规范
在首次使用某App,一般会有服务授权强制弹窗出现让用户阅读并同意协议,特别是需要获取用户隐私信息比如手机号等资料的应用。
「菜鸟驿站」授权协议弹窗↑
大部分用户对协议的内容并不关注,但从法务角度来说,协议内容必须要告知用户,用户有知情权。
所以强制弹窗的内容设计就显得格外重要,内容框架包含以下部分(以首次使用菜鸟驿站应用为例):
- 标题副标题:告知目的,这里是需要获取用户授权
- 正文:授权的内容,对协议的内容提取摘要,用户可以不用看冗长的内容就可以明白
- 协议链接:提供协议文字链,点击链接打开新页面,可以浏览协议正文
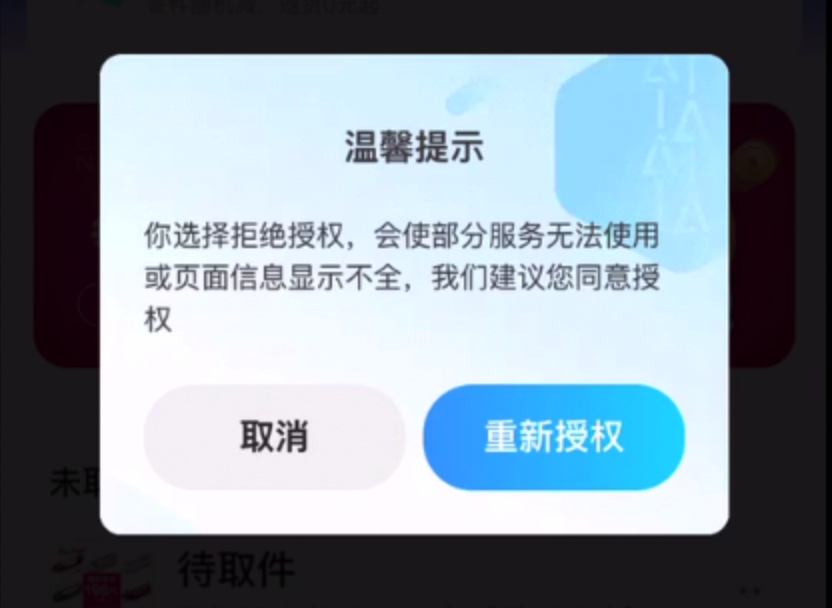
若用户取消授权,会进行二次确认,二次确认告知用户取消授权的结果会是如何?通常会委婉地告知用户取消授权将影响正常使用应用。
「菜鸟驿站」取消授权二次确认弹窗↑
综上,协议授权需要考虑授权的内容设计以及取消授权后的二次确认。
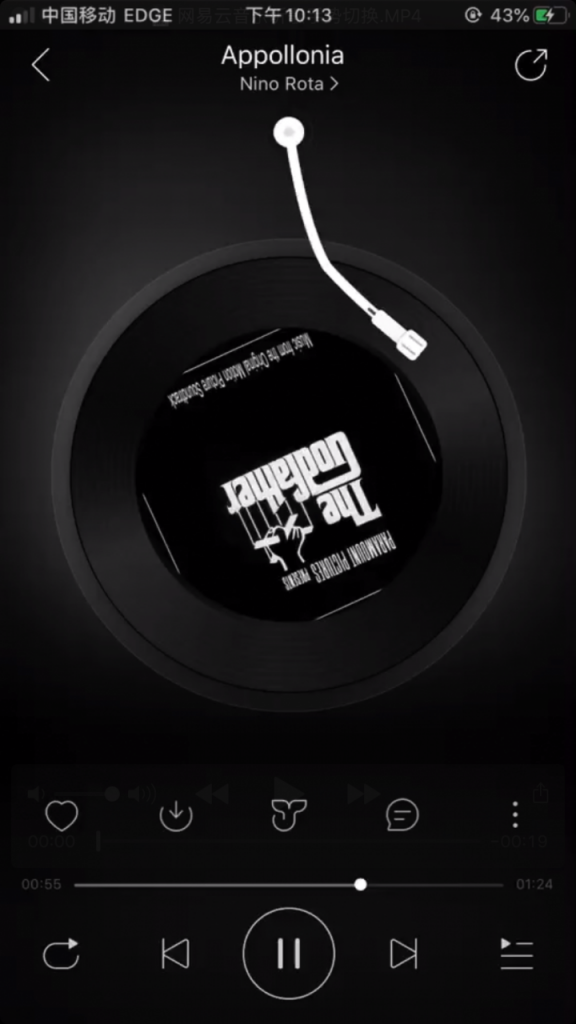
04 网易云音乐听歌滑动手势切换
不知道你有没有发现网易云音乐是可以通过左右滑动唱片来切换上一首和下一首音乐的。
如果你的手机是IOS系统,可以直接向右滑动来返回上一级页面,IOS用户已经习惯了该手势。
网易云音乐的唱片区域不小也不大,如果App不告知,很多用户甚至是老用户都不知道在唱片区域左右滑动是可以切换音乐的。
所以对于唱片区域的手势作用,App可以进行引导设计。
但另一方面来说也没太大必要,因为上一首和下一首按钮的作用显而易见同时也极易切换。
滑动手势往往承载切换的功能,所以,给唱片设计滑动手势是为了要覆盖一贯认知的合理性吗?
05 链家全屏合并授权方式案例推导
你有没有过这种经历?打开一个App,迎面弹出好几个对话框,某某App想给您发送通知,是否允许?是否允许某某App使用无限数据?……
很多App都是采用这种方式,一种授权弹一次弹窗。
我们看下上面的案例录屏,链家App的授权方式,有点耳目一新的感觉。
在首次启动应用后,链家App以全屏的形式告知用户,将授权的内容进行分类并展示,默认都是选中态,若用户不想开放某权限,则可以取消选中。同时也给出协议文字链。
最后一个按钮让用户提交自己的授权选择,提交完成后自动进入App首页。
前面的交互例推【03】《服务授权强制弹窗内容设计规范》也是需要用户授权,它采用的是弹窗的形式,和链家有所差异,但没有孰高孰低,两者的适用场景有所差异。
06 认识2种页面加载方式(活动指示器+骨架屏)
在使用App的过程中,每进入一个页面,App就会请求服务器获取数据,然后再将数据返回页面进行呈现,在App发送请求到返回数据的这段时间,就是页面加载的时间。
而网络连接状况会影响页面加载的时间,网络越差,加载的时间也越长,这也就意味着用户需要等待一段时间才会看到该页面的内容,而等待时间越长,用户就会越焦虑。
今天案例中的2种页面加载方式就能够降低用户的焦虑感,大家可以看下录屏动图。
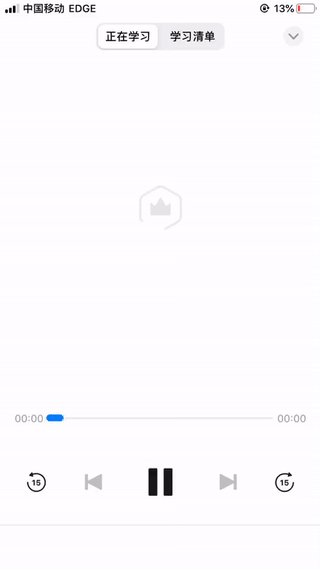
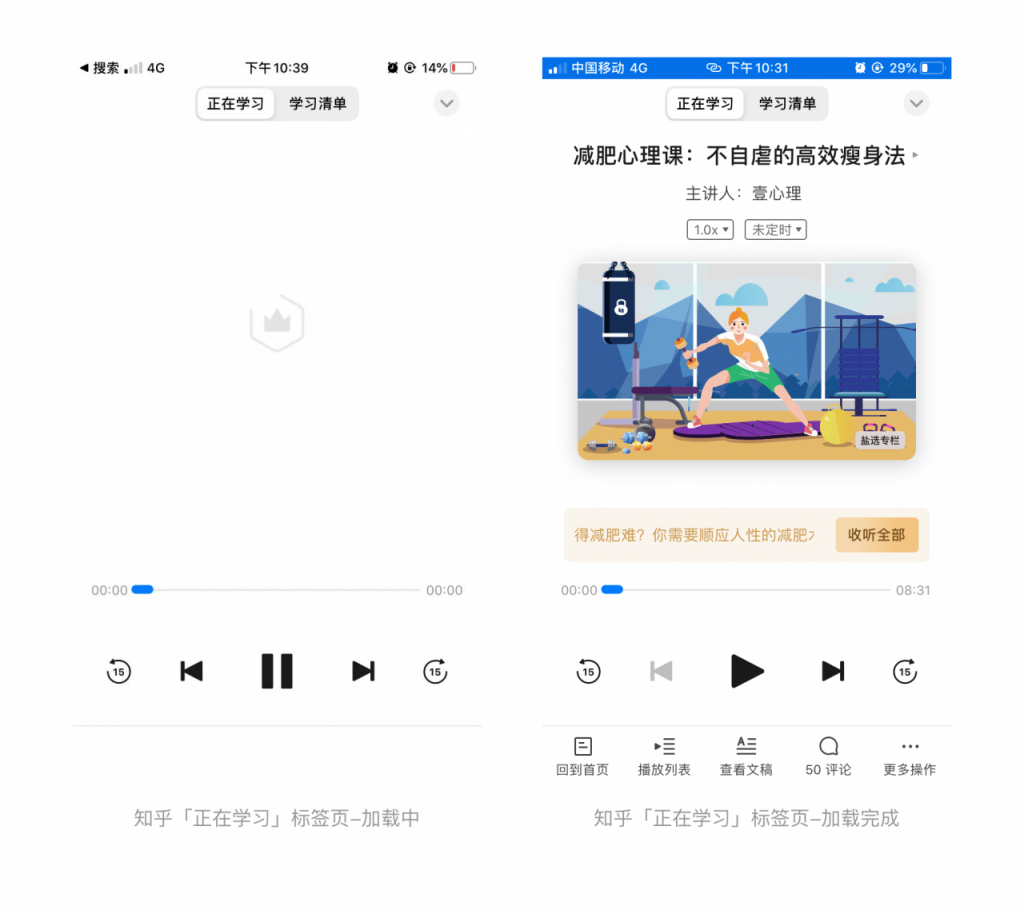
方式1:活动指示器,适用单一的页面结构,比如「正在学习」页,无文字内容和重复内容出现。
知乎「正在学习」标签页加载前后对比↑
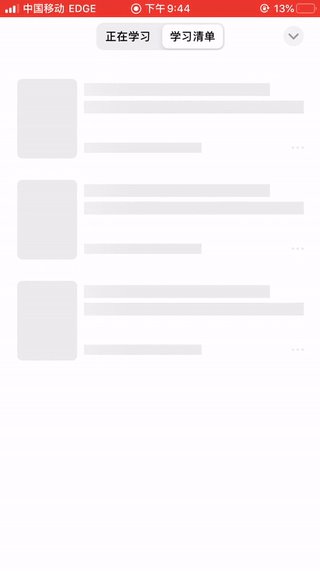
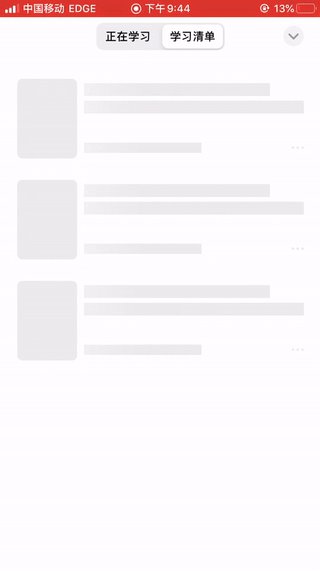
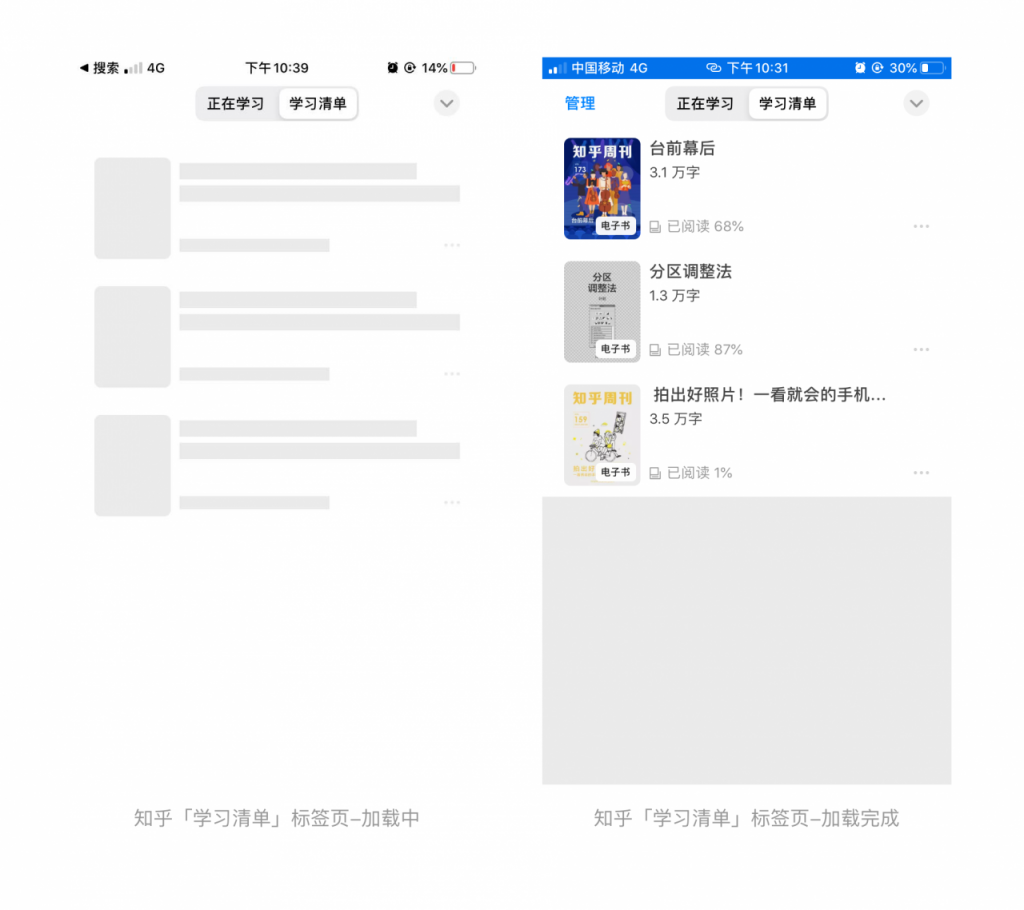
方式2:骨架屏,适用于内容结构规律的页面,比如「学习清单」页,它是一个列表页,内容规整有序。
知乎「学习清单」标签页加载前后对比↑
07 芒果TV通过动态标签来提高签到点击率
请问你看到芒果TV「我的」页面时,你的视觉焦点是定位在哪个区域的?
毋庸置疑,应该是动态标签「领15天会员」,为什么会被吸引:
- 动态比静态抓人眼球,吸引用户的注意力
- 「领15天会员」文案本身,因为该动态标签靠近签到按钮,所以用户会不由地将动态标签和按钮进行联系,心理活动是:难道签到就能领取15天会员吗?带着好奇心点进去看看吧…既然已经进入签到页面了那就随手签个到吧…
以上操作路径自然会提高用户的点击率。
08 链家App点击底部标签栏可以回到页面顶部
链家App首页浏览内容,往下滑动到为您推荐模块后(页面滑动了大概第3屏的高度),首页标签栏会切换为一个Top图标,点击后可以快速回到首页页面底部。
分析下优缺点:
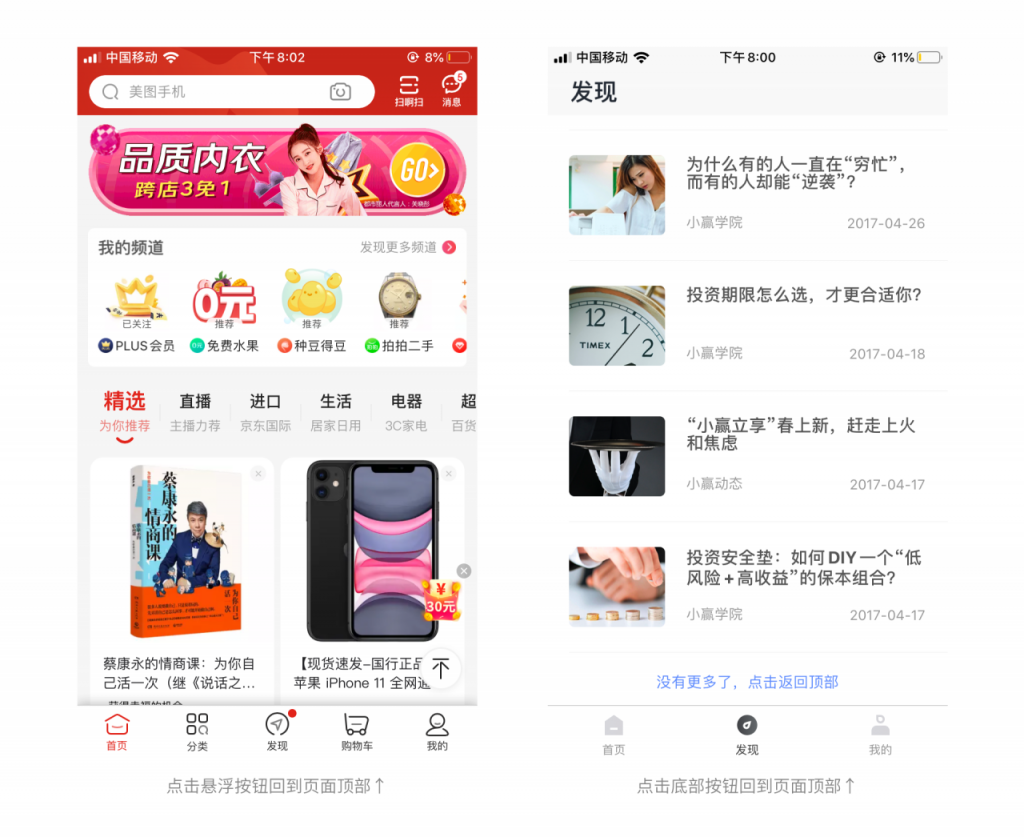
优点:对于长页面,回到顶部的功能是至关重要的,在其他App上,回到顶部常见的表现形式是悬浮按钮(默认隐藏悬浮按钮,页面滑动一定的高度后显示)或者是底部按钮(瀑布流的页面不适合将回到顶部按钮放在页面底部),如下图所示:
而链家App这种方式比较少见,所以很是新颖。
缺点:沉浸阅读的用户,关注焦点会在内容本身,所以在用户滑动页面且认真阅读的过程会比较难注意到底部标签栏的切换,很可能会忽略这个功能。
若App以该种方式回到页面顶部的话,默认Tab和回到顶部的Tab前后视觉变化可以设计地明显些,这样用户才易察觉到。
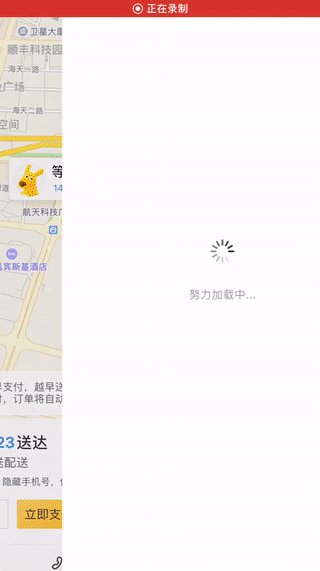
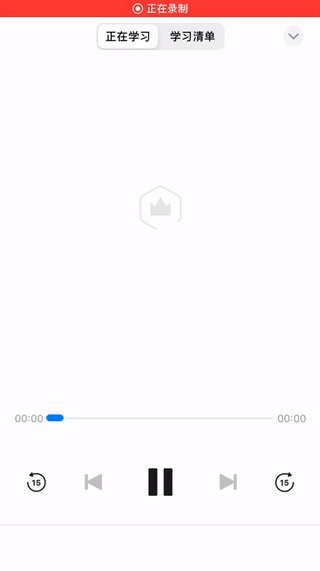
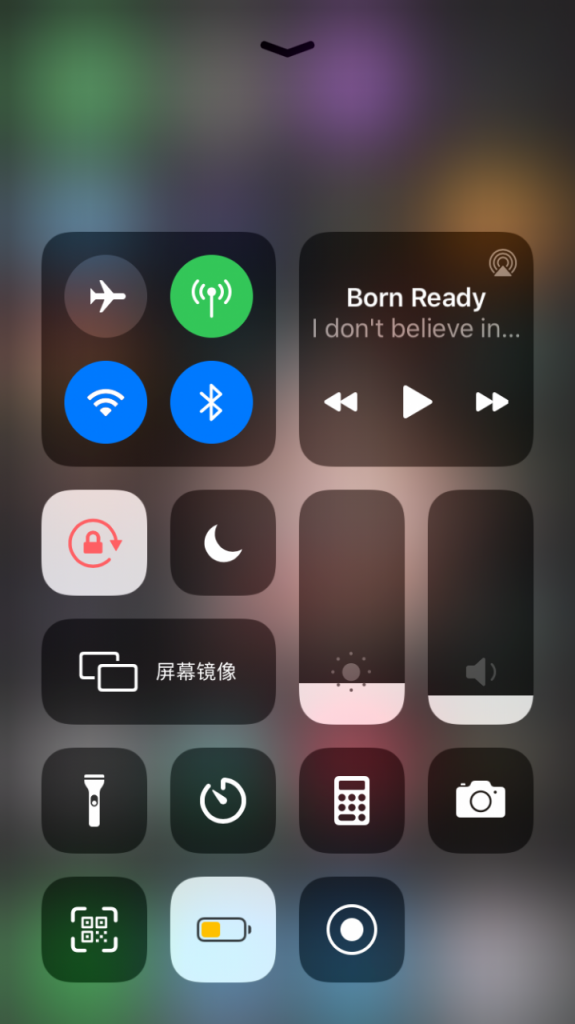
09 掌上生活录屏时进行贴心提示
我们都处于信息时代,个人隐私信息常常在曝光时而不自知,比如手机录屏行为。
掌上生活App会监测用户的录屏行为,一旦监测到了会进行toast提示,告知用户当前正在录屏中需注意隐私安全。
toast轻提示属于弱提示,既不打扰用户行为,但起到了提示的作用,当用户看到后自然会对自己的录屏内容稍加注意,自己的隐私信息(比如手机号、身份证号、银行卡信息等)是否被无意间录入进去了。
算是一个Sweet交互细节!
10 IOS中的Actionsheet和Alert,傻傻分不清?
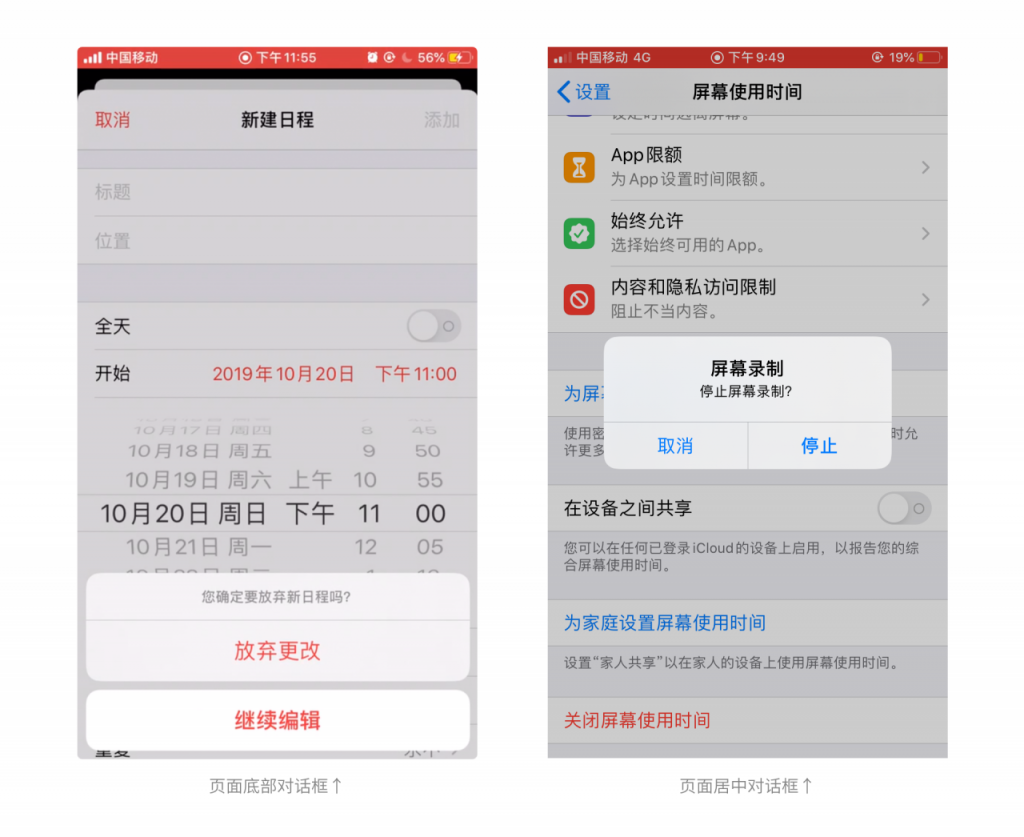
说实话,以前从没有注意到IOS的Actionsheet(左图1)可以当确认对话框来使用,一提到IOS的确认对话框,脑子里想到就是在屏幕中间弹出的Alert(如图2)。
通过查阅IOS的Human Interface Guidelines,IOS的设计指南中指出“Use an action sheet to let people initiate tasks, or to request confirmation before performing a potentially destructive operation.”
意指:可以使用Actionsheet来执行新的任务或在用户进行破坏性操作前请求确认。这样来说,对用户的二次确认既可以用Actionsheet也可以用Alert。
所以在我看来,以上2个场景Actionsheet和Alert都可以进行使用。
如果你有更说服力的观点,Please tell me!
以上,如果是你,你会这样设计吗?
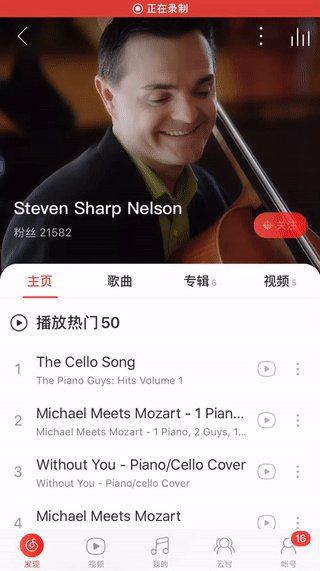
01 网易云音乐关注按钮设计小心机
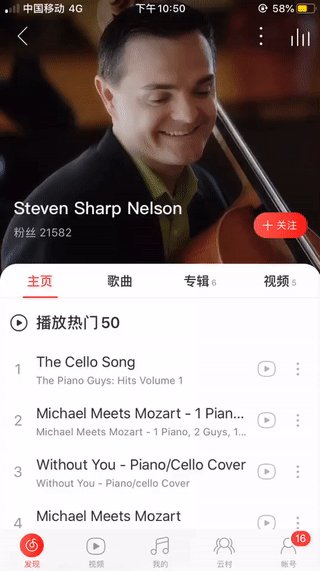
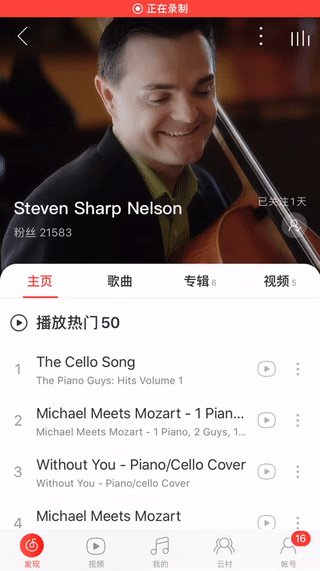
网易云「歌手主页」,其关注按钮的不同状态如下下图所示,涵盖3个状态,分别是「未关注状态」、「关注中状态」、「已关注状态」。
单单从这3种状态的视觉状态来判断其可点击性,第1个状态很显然是可点击的(面状填充按钮),第2个很显然是不可点击的(加透明度呈现不可点击),第3种的话就不太确定,看起来像可点击又像不可点击。
如果你的想法和我一样,那么这种状态的区分设计的很成功。因为对于产品而言,希望用户关注歌手(活跃社区正行为),但不希望用户取消关注,此时已关注状态被设计成可点击性较弱的样式,用户会以为这是不可点击不懂该如何取消关注的从而一定程度上减少了用户的取关行为,是不是有正中下怀的感觉,其实是可点的。
上述案例其他优秀之处:
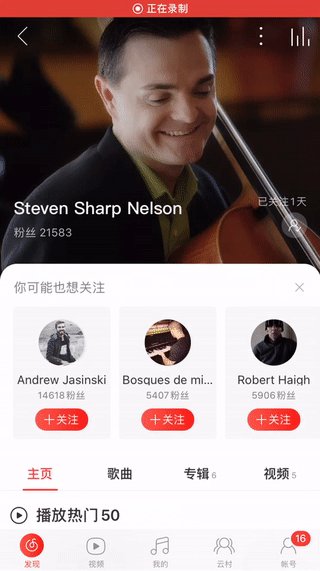
- 在你关注该用户之后,歌单列表会展示一组歌手出来,让此时聚焦关注行为的用户乘胜追击关注更多用户
- 若用户取消关注,会进行二次确认,从文案的内容进一步“挽留”用户,毕竟用户看到取关后关注的天数也一起清空心里难免会有些难以割舍
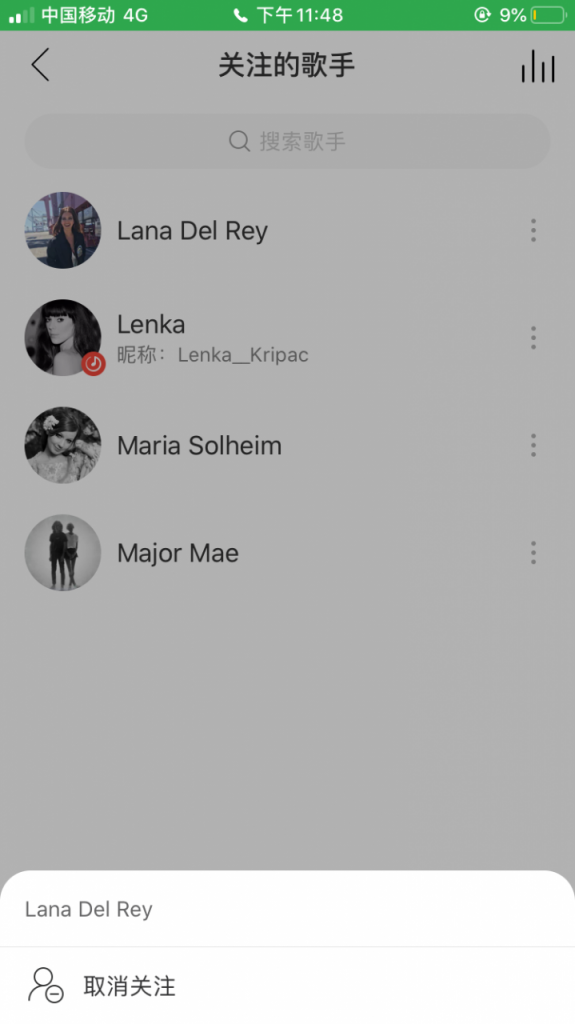
最后,我们看下下图,网易云音乐「我关注的歌手列表」页里头,取消关注的话需要点击右侧三点图标后弹出取消框,然后再执行取消操作。
「网易云音乐」我的歌手列表取消关注↑
为什么不直接在歌手右侧放一个取消关注的按钮呢?而是用上述比较曲折的方式,其目的就是减少用户取关。
是不是感觉很小心机啊,哈哈。
02 来看一种“暴力弹窗”设计
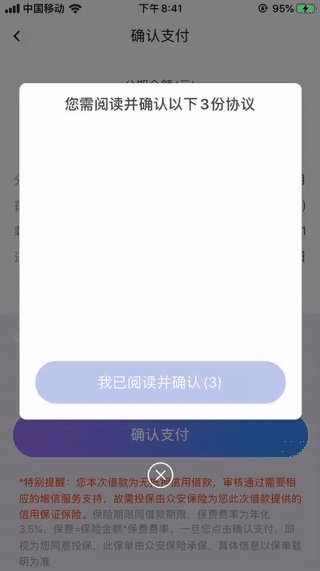
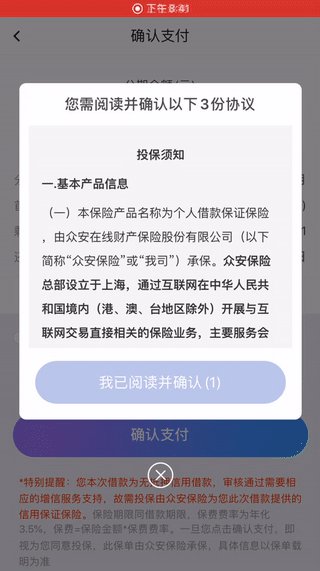
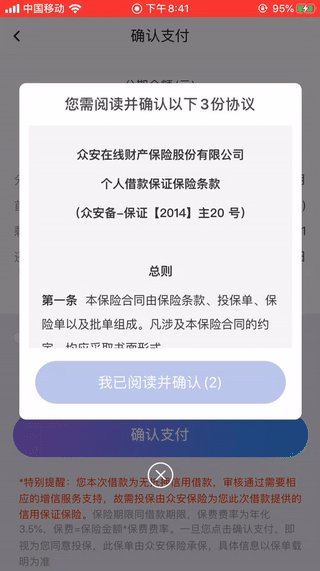
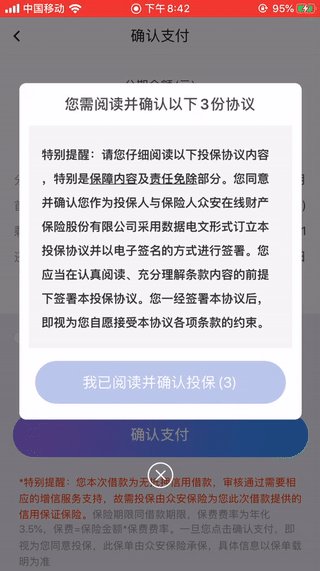
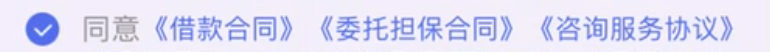
先看下案例,点击下图的协议单选框,会触发上述的弹窗。每份协议是3s的倒计时,倒计时完成才能点击查看下一份协议,直到所有协议都点击了已阅读并确认,弹窗会自动关闭同时下图的协议单选框才会勾选上。
协议单选框没有勾选的话,就无法进入下一步流程,所以上述弹窗里头的3份协议的确认按钮你是不得不点的,是不是感觉到一丝邪恶的气息。
点击同意协议触发弹出“暴力弹窗”↑
是不是“够暴力”,但这是实实在在的业务需求,法务需要强制用户阅读协议,我们不能摁着用户强迫他去阅读协议上的条条框框,但是可以通过交互的手段让用户不得不“过目”这些协议。
在实际项目中,会经常碰到用户体验和需求相平衡的案例,这个案例便是。
是否可以优化?
- 强制协议弹窗也可以是全屏的形式,考虑到协议属于长文本,完全可以以全屏的形式出现,提高用户的阅读体验(可视范围内阅读的内容最大化)
- 阅读到第几份协议,可以在界面上进行标识,切记不要让用户思考!另外,使用这种弹窗的前提是强制用户“过目”的文件不超过3份,每份文件停留的时间3s为宜,想一想,若用户不得不停留10s以上的时间才能进入下一步,那早应该火冒三丈了吧
- 回到单选框的文案设计上,该案例的文案是“同意《xx协议》《xx协议》《xx协议》”,将3个协议的名称都平铺开来了,如果协议的名称很长,那就灾难了,文案可以精简为同意《xx平台支付相关协议》
在前面提到的业务需求背景下,如果是你,你会这样设计吗?
如果你有更好的设计方案,可以在下面留言。
03 喜茶点餐前订单进度告知
「喜茶」点餐前告知订单进度↑
现在很多饮品都采用在线点单的形式,比如喜茶。我们分析下用户点单场景:
- 客户提前点单,时间往往较为充裕;
- 客户突然想喝,客户可能赶时间也可能接受等待
将一个门店的订单量进行分类,分类维度为最新下单用户的等待时间。比如(下面的数据为假设数据并非真实值):0-20杯为正常(最多10分钟),20-100杯为一般等待(10分钟至1小时),100以上为超级等待(1小时以上)。
我们看到案例截图,当订单量超过一定的值时,喜茶会将门店的订单制作进度进行显示。其目的是让用户有个心里预知,对于上述用户场景二中的用户可以自己根据自己可支配的时间选择是否下单,所谓的把主动权交给客户。
如果是我,我会将一般等待的订单量作为是否显示进度的阈值,另外如果时间可以进行预估,前端也将用户预计要等待的时间显示出来。
04 带有一点微动效,是有趣的标签栏
现在看到越来越多的App的标签栏在点击的时候加上了微动效,比如美团外卖、小黑鱼等。
前面的案例介绍过《交互例推:好设计看得见(02)-链家App点击底部标签栏可以回到页面顶部》,当页面上拉到一定的高度时,首页标签栏会切换为Top图标,承载回到顶部的功能。
美团外卖的首页标签栏同样有该功能,首页图标和Top火箭图标的过渡动画衔接地很好。
以上通过微动效的形式增加了App的趣味性,属于让用户“会心一笑”的设计亮点,可以在项目中进行参考借鉴。
05 IOS手势-通过滑动实现快速选择
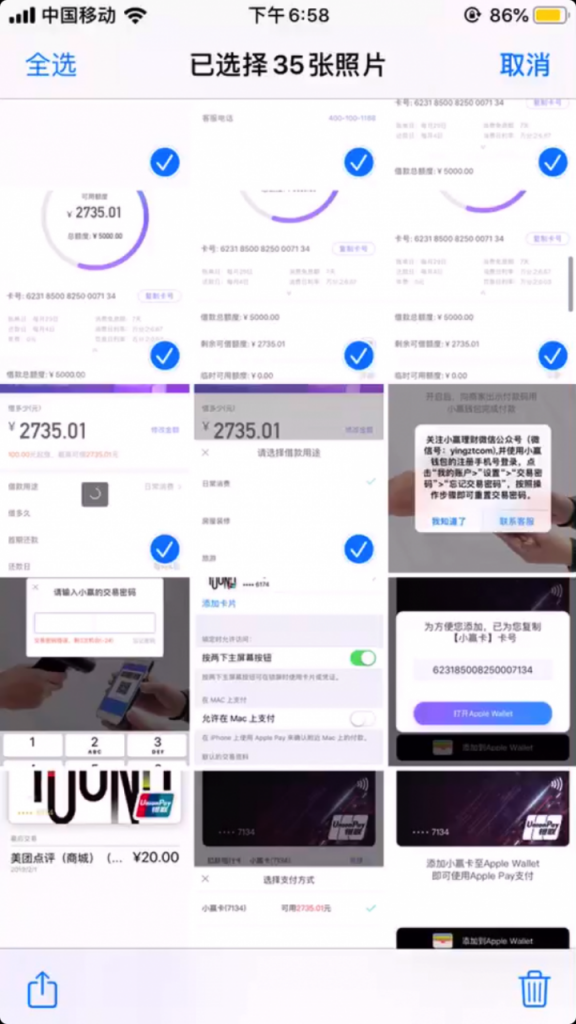
IOS手势-通过滑动来实现快速选择↑
在移动应用中,常用的手势主要包含:点击、滑动、拖拽和长按;而PC端的主要手势则是:点击、悬浮、拖拽。
本次案例看下IOS管理图片的手势功能:
- 点击:单选照片
- 滑动:多选照片
试想下,如果不能通过滑动来快速多选某些照片,要用户一个个点击的话,太浪费时间了。
06 重力感应应用,和App进行趣味互动
如果你在好好住App中获得过徽章,进到「我的」页面你会不经意间发现一个小惊喜,如录屏所示,徽章会跟着手机的晃动而晃动,从空中掉入地面,有地心引力般,与地面碰撞的时候还会有弹跳的效果。
充满惊喜感,初次体验会不时把弄手机,很有趣味性。
但……
徽章的活动区域占据那么高的高度,浪费了空间利用,另外这种互动效果比较“一次性”,初次体验的用户会被吸引,等“过完瘾”之后就觉得不稀奇了,之后的作用就比较微不足道了。
我的建议是可以酌情保留该趣味互动,如若保留的话,可以适当缩短徽章活动区的高度,给重要的信息(比如用户主页)空出更多的展示空间。
07 新建地址交互方案总结
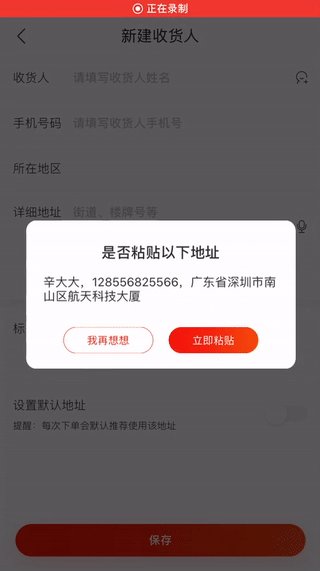
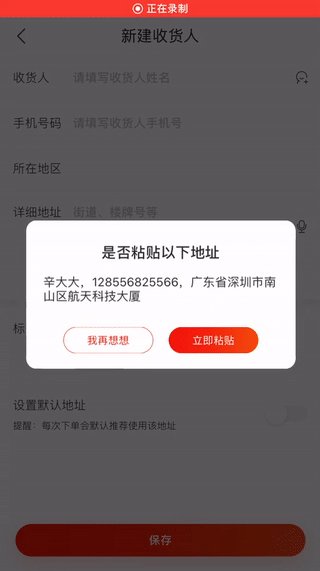
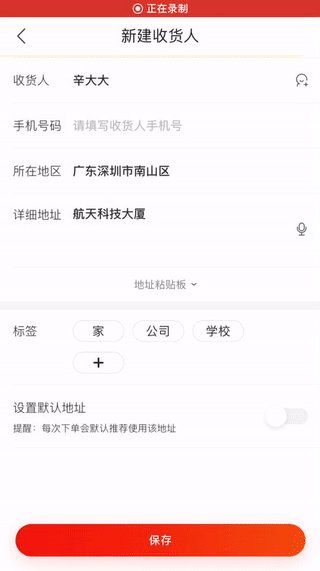
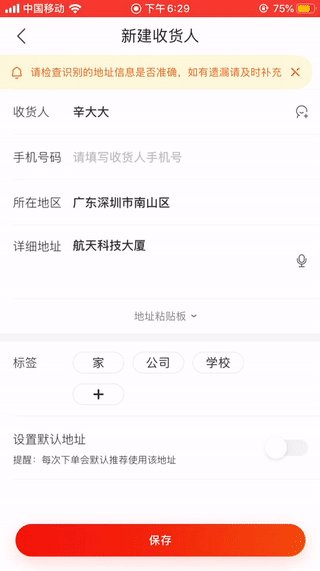
「菜鸟驿站」地址智能识别↑
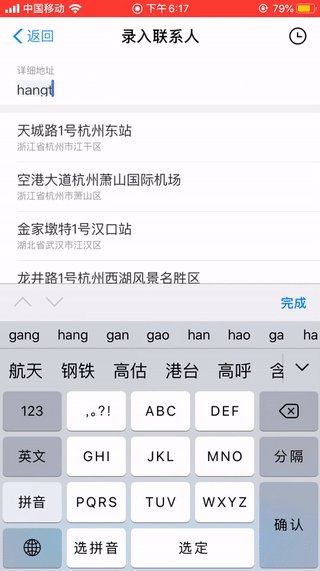
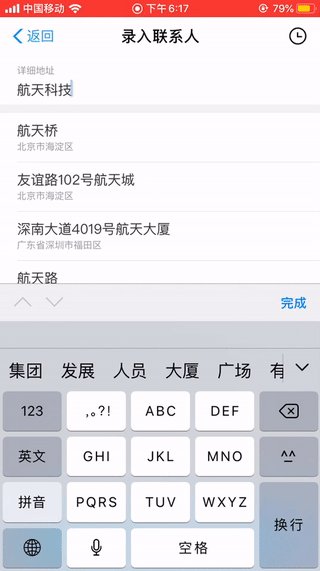
「菜鸟驿站」地址输入联想↑
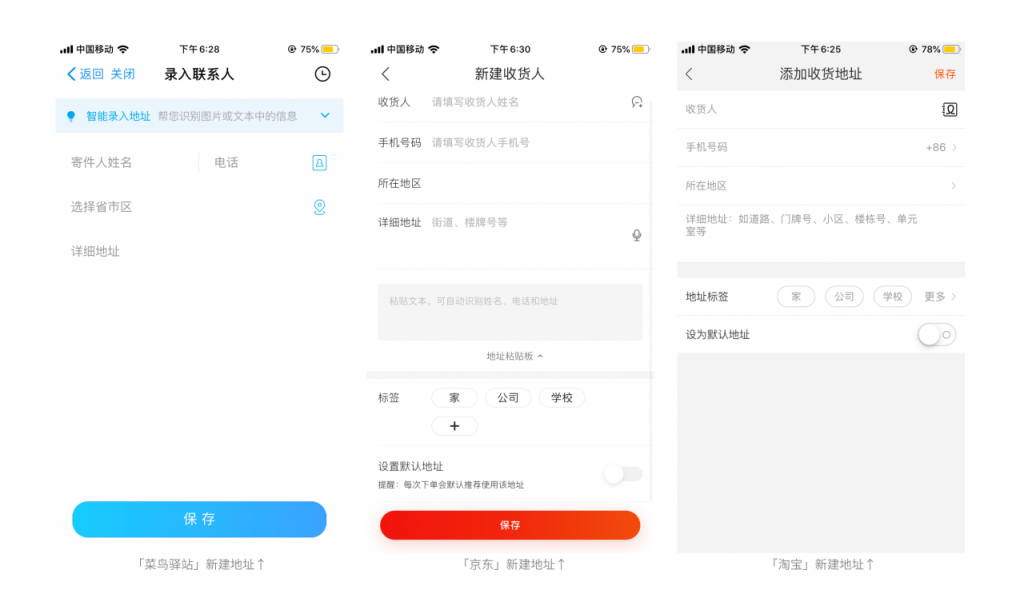
经过对「京东」、「淘宝」和「菜鸟驿站」应用新建地址的交互体验,最后觉得「菜鸟驿站」更加智能化和快速便捷。
用户新建地址有两种场景,一种是手动输入熟悉的地址,比如家里的公司的地址;另一种是寄东西给他人,这种场景他人往往会先将地址发给我们,这时我们就希望能够直接复制到页面上一键生成。
「淘宝」不能对地址进行智能识别,而「京东」地址识别又不够智能。「菜鸟驿站」除了将用户复制粘贴的内容智能识别成姓名手机号地址以外,还可以对图片上的地址信息进行识别。
另外,在地址栏手动输入地址后进行输入联想(相关地址联想)「菜鸟驿站」体验最佳,大家可以自行体验下。
是否可优化?
在用户进入新建地址页面时进行复制识别,若读到用户已经复制了地址,可进行对话框提示用户是否进行粘贴,若是,将结果智能识别至页面。
若在「菜鸟驿站」按原始操作来看,用户需要三步走完:
- 点击智能录入地址按钮
- 点击输入框粘贴地址
- 点击右下的确认图标(长得像回车键)提交给系统进行识别
而按优化方案来看,一步即可。「京东」有采取该方案,如下录屏所示:
总结
- 用户新建地址更加智能化,比如智能识别地址、地址输入联想等;
- 表单填写,若存在用户复制文本粘贴的场景,考虑加入系统自动识别。
08 列表项设置前后状态案例
「荔枝App」账号设置↑
列表项常用于设置中,看到本次案例截图,「绑定账号」、「手机绑定」、「实名认证」均存在“未完成”或“已完成”的状态。排布策略为“左侧设置主题,右侧设置状态标识”。
比如:
- 绑定账号:已绑定的账号类型图标正常显示,未绑定的账号类型图标置灰显示,这样用户就不需要进入下个页面才知道哪些账号已被绑定
- 手机绑定:未绑定用文案加警示图标,已绑定则是文案加成功图标
- 实名认证:同上
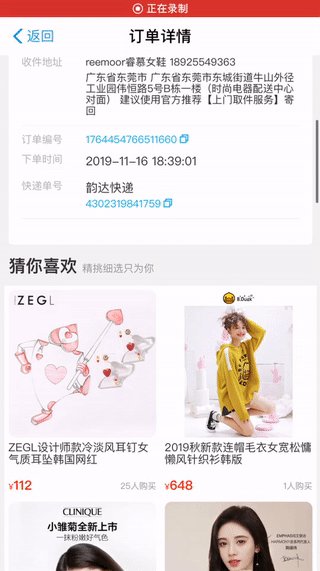
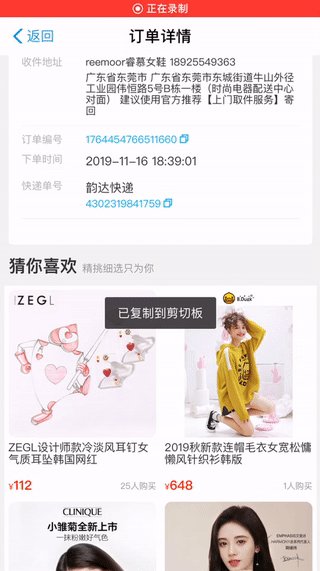
09 有复制需求的文本可进行区分
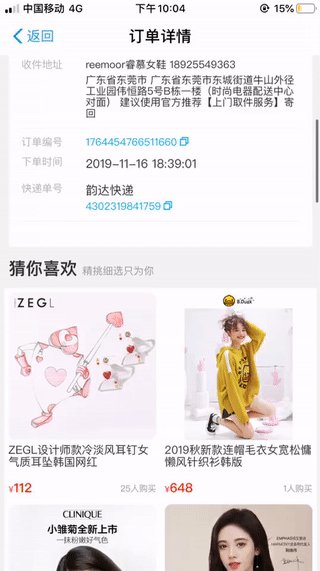
本次案例不说废话,在列表项清单中,对于有复制需求的文本内容,往往会设计上可点击状态(如品牌色显示文案+复制图标)。
如上录屏中,用户往往需要订单编号查询订单信息或需要物流单号查询物流状态,所以这里用户直接点击订单号或快递单号即可完成复制,同时App通过toast告知用户“已复制到剪切板”。
10 你在绿洲App可以懒到评论都不用输?
微博“嫡子”绿洲,是一个比较小众的社交App,主打生活分享。
在首页会自动推动你所关注的博主分享的信息流,快速浏览的过程中可以对某分享内容进行评论,「绿洲」WOW按钮点击后系统会自动生成一段文案,再次点击WOW可以快速切换文案内容。
从自动生成的评论来看,都是正向积极的内容,后台应该有一个WOW评论库,用户点击后随机选取一则评论内容进行显示。
从用户体验来说,点击即可进行评论,不需要输入内容,快速又方便。
但从用户意向来说,真的有意向进行评论的用户会选择该种方式吗?毕竟自动生成的评论内容模版统一,这类评论在被评论者看来有那么一点“无诚意”。
简单看了一些热门分享的评论内容,大多是用户自主输入发送的内容,通过WOW发送的评论少之又少。
当然,如果是自己的产品,可以通过数据来判断“WOW”功能是否真的太鸡肋了。
一、页面拉倒底部了,需要提示吗?
一些App,将页面拉到底,可以看到一句文案提示,告知用户页面已经到底部了。
这句文案的意义是提醒用户页面到底,还有其他意义吗?
对于一些短页面,页面有没有到底显而易见,比如录屏中的消息页面。
我认为“到底提示”适用于信息流的使用场景。
App中的信息流往往采取瀑布流的形式,在上拉刷新页面的同时新的内容也自动加载出来了,对于“有尽头”的信息流加载完了所有内容,“到底提示”就像是终点告知一样,告诉用户你已经浏览完内容了。没有提示的话,用户可能会短暂地以为内容还在加载中,或是不是网络有点问题导致内容还没加载完。
最后,信息流长页面需要配上一个功能按钮回到页面顶部。
二、一起看下滴答清单的全屏互动型操作指引
本次案例录屏时间太长上传受限制,所以拆成了4段。
「滴答清单」是一款工具型App,核心功能是日程管理。
下载「滴答清单」首次启动App,系统会自动出现一个简短的教程进行操作指引,教程拆分成了3步:建立清单>设置提醒>任务完成。教程采用和用户互动的形式让用户沉浸式体验其中,用户根据指引进行操作后才能进入下一步,任务完成后即进入App首页。
在App启动的时候加入引导并不会突兀,同时用户也学习了基本用法。
总结:
工具型App其一特点是初次使用时需要花费一定的时间成本学习如何上手,所以可以考虑对用户进行全屏互动型操作指引。
- 出现机制:用户首次启动App,非首次启动不再出现;
- 教程设定:可将教程拆分成2~4步,加入用户互动强化学习记忆;
- 其他注意:用户在整个过程中随时可以终止,所以要让用户能够跳过教程。
三、UC浏览器搜索输入真的“懂你”?
「UC浏览器」的搜索栏可供用户搜索关键词或网址,我们看到此案例,用户点击搜索栏进入搜索页面,默认呼出键盘。
因为网址的规则决定了它的规律性,所以键盘上部分提供了网址快捷输入标签。
输入规则有:
输入框无内容时,快捷标签的内容是网址前缀,有:www.、m.、https//,同时“滑块控件”禁用(还没有内容,不禁用没意义)。
一旦输入内容,快捷标签的内容进行了切换,切换为:.com、.cn、/、.等,同时“滑块控件”切换为可用状态。
“滑块控件”真的很友好,碰上需要修改输入内容的场景,假如输入的是中文,中文单字的宽度此英文单字母的宽度稍大些,手指在屏幕上点击滑动中文较英文操作顺利些,然而输入的网址大多是字母,使用“滑块控件”能够在输入内容间自由移动光标,大大降低了光标移动的出错率。
另外,“滑块控件”离键盘较近,直接在输入框移动光标的话,还要移到页面顶部,所以还是“滑块控件”友好些。
总结:
若用户输入的内容具有规律性,可以提供快捷标签。
四、有道云笔记告诉你在什么时机露出会员服务
先看下录屏,如果是你,主动点击了解会员服务细则,你在看这些服务的时候有强烈的购买欲望吗?
反正我不会。
打个比方,你现在饥肠辘辘,刚好经过一家饭店,你大概率会进去消费。
同理,会员服务只有你需要的时候你才会购买。
「有道云笔记」在每个需要会员服务的使用场景中都进行了宣传露出,如果你刚好需要,那“这家饭店”就出现得很及时了。
比如:
1)你想要保存译文至笔记的时候
2)你将笔记生成长图想要使用高逼格背景图的时候
3)你在书写笔记想使用喜欢的背景的时候
4)分享私密笔记给他人需要设置查看密码和查看到期时间(发给他人阅读)
5)给笔记加密,IOS用户可以用Touch ID或面部来解锁(在自己手机App打开阅读)
6)想要搜索图片中包含某内容的相关笔记的时候
同理,其他会员服务不再赘述。
总结:
会员服务可以在会员服务涉及的使用场景中进行曝光露出。
所以,你在设计会员体系时,构思会员权益后可以进一步对相应的使用场景给用户提供会员购买的入口。
五、网易云音乐在用户切换播放模式的同时进行提示告知
网易云音乐在用户切换播放模式的同时会toast告知当前播放模式是什么。
三种播放模式分别是:单曲循环、列表循环和随机播放,如果单看对应的图标一时半会也反应不出对应的播放模式是什么?
toast则给出了对应的提示,让用户不迷茫。
六、介绍几种点赞反馈方式
你有注意到你给他人点赞的时候,App是如何反馈的呢?
体验了几款App,目前常用的几种点赞反馈方式有3种,分别是:
1. 点赞图标微动效
用户点赞的图标会有微动效。
以「好好住」、「荔枝」点赞为例:
「荔枝FM」点赞↑
2. 点赞图标微动效+toast轻提示
用户在点赞的时候,点赞图标会有微动效,同时会出现toast提示告知用户点赞成功。
以「网易云音乐」点赞歌曲为例:
「网易云音乐」点赞↑
3. 点赞图标微动效+屏幕居中动效
与上面所说的方式类似,将toast提示替换为动效提示。
以「微博」、「豆瓣」、「小红书」点赞为例:
「微博」点赞↑
「豆瓣」点赞↑
用户在App操作成功或失败的时候,应用都需要给予正确的反馈,点赞反馈方式不管设计如何光鲜亮丽都不会让用户喜欢上点赞。但是,情感化的设计会让用户觉得“温暖”,获得好心情。
七、微信读书会员卡购买页面微动效
进入「微信读书」会员中心,“无权卡权益”向上滑动展开+底部逐渐显示购买须知。
“无权卡权益”向上滑动的同时露出购买会员的四种付费形式,具有优惠力度的付费形式和无优惠的付费形式文字样式进行了区分。
- 文字颜色;
- 有无优惠标签。
向下滑动“无权卡权益”内容模块,将隐藏付费形式以及购买须知,同时露出购买按钮和购买协议。再次点击购买按钮,触发“无权卡权益”向上滑动展开+底部逐渐显示购买须知。
可当作微动效学习案例。
八、微信读书注释详情页跳转-差异化显示
用户在「微信读书」可以对任何内容进行注释添加,而其他用户则可以对他人的注释进行评论或点赞。点击「微信读书」注释列表中的某一个注释内容,即进入该注释的详情页面,注释详情页含注释内容、被注释的内容、用户信息、该注释的评论/赞等数据。
从列表页进入详情页,「微信读书」根据该注释是否有评论/赞的数据进行了差异化显示。
1)注释详情页“只有评论”、“有评论+有赞”默认定位到「评论页」
2)注释详情页“0评论+0赞”默认定位到「评论页」,其「评论页」占位图显示
3)注释详情页“只有赞”默认定位到「点赞页」
总结:
我想差异化显示的目的是能够让用户关注到用户间的互动信息。
而“评论”相对“点赞”数据来说更具有“可看性”,所以在有评论的前提下优先查看评论;若无评论有点赞数据的话则默认定位到点赞页签,因为此时点赞页签相对无评论的占位图又更具有“可看性”。
九、京东收银台选择不同支付方式时隐藏次级内容
先看录屏,京东收银台选择除白条以外的支付方式时,会将各个分期选项隐藏起来,我认为原因有:
- 如下图所示,若用户进入收银台没有滑动页面,可能就会以为只有这两种支付方式,当选择第二种支付方式后,白条的分期选项收起,同时也将更多支付方式暴露出来了。
- 用户选择除白条以外的其他支付方式,关注点进行了转移,分期选项的内容属于比较次级重要的内容可以适当隐藏。
如果支付方式并不多,在一屏页面就显示全了,分期选项可以不随选择其他支付而做隐藏,因为此时隐藏的作用并不明显。
十、京东购物时无可使用的优惠券之凑单思路
我们常常见到空状态的页面用占位图来告知用户当前数据为空。
而京东优惠券的逻辑是,如若商品结算时无可用优惠券,将凑单后可使用的优惠券露出并提示,如上图所示,其目的是作为刺激用户增加购买的“一把推手”。
线下商场会推出一些优惠活动,比如“满一件打8折、满2件打5折”,“满199减100”等此类促销活动,通常用户都会凑单达到最大的优惠力度,从心理上,消费者会觉得“便宜了很多”。
京东将用户凑单后即可使用的优惠券进行露出是值得借鉴的。